Статьи
Выравнивание элементов
За счет того, что содержимое ячеек таблицы можно одновременно выравнивать по горизонтали и вертикали, расширяются возможности по управлению положением элементов относительно друг друга. Таблицы позволяют задавать выравнивание изображений, текста, полей формы и других элементов относительно друг друга и веб-страницы в целом. Вообще, выравнивание в основном необходимо для установки зрительной связи между разными элементами, а также их группирования.
Центрирование по вертикали
Одним из способов показать посетителю направленность и название сайта является использование сплэш-страницы. Это первая страница, на которой, как правило, расположена flash-заставка или рисунок, выражающий главную идею сайта. Изображение также является и ссылкой на остальные разделы сайта. Требуется поместить этот рисунок по центру окна браузера вне зависимости от разрешения монитора. Для этой цели можно воспользоваться таблицей с шириной и высотой равной 100% (пример 1).
Пример 1. Центрирование рисунка
<html>
<body>
<table width="100%" height="100%">
<tr>
<td align="center">
<img src="title.gif" width="414" height="100" alt="Рецепты HTML">
</td>
</tr>
</table>
</html>
</body>
В данном примере выравнивание по горизонтали устанавливается с помощью параметра align="center" тега <TD>, а по вертикали содержимое ячейки можно не центрировать, поскольку это положение задано по умолчанию.
Замечание
Согласно спецификации HTML у тега <TABLE> нет параметра height, однако браузеры понимают его вполне корректно.
Использование ширины и высоты на всю доступную область веб-страницы гарантирует, что содержимое таблицы будет выравниваться строго по центру окна браузера, независимо от его размеров.
Выравнивание по горизонтали
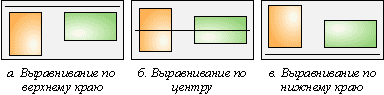
За счет сочетания параметров align (горизонтальное выравнивание) и valign (вертикальное выравнивание) тега <TD>, допустимо устанавливать несколько видов положений элементов относительно друг друга. На рис. 1 показаны способы выравнивания элементов по горизонтали.

Рис. 1. Выравнивание элементов по горизонтали
Рассмотрим некоторые примеры выравнивания текста согласно приведенному рисунку.
Выравнивание по верхнему краю
Для указания выравнивания содержимого ячеек по верхнему краю, для тега <TD> требуется установить параметр valign со значением top (пример 2).
Пример 2. Использование параметра valign
<html>
<body>
<table width="100%" cellpadding="5">
<tr>
<td valign="top" width="75%" bgcolor="#f0f0f0">Колонка 1</td>
<td valign="top" width="25%" bgcolor="#ffcc00">Колонка 2</td>
</tr>
</table>
</html>
</body>
В данном примере характеристики ячеек управляются с помощью параметров тега <TD>, но тоже удобнее изменять через стили. В частности, выравнивание в ячейках указывается атрибутами vertical-align и text-align (пример 3).
Пример 3. Применение стилей для выравнивания
<html>
<head>
<style type="text/css">
TABLE {
width: 100%; /* Ширина таблицы */
}
#col1 {
width: 75%; /* Ширина первой колонки */
background: #f0f0f0; /* Цвет фона первой колонки */
}
#col2 {
width: 25%; /* Ширина второй колонки */
background: #fс5; /* Цвет фона второй колонки */
text-align: right; /* Выравнивание по правому краю */
}
#col1, #col2 {
vertical-align: top; /* Выравнивание по верхнему краю */
padding: 5px; /* Поля вокруг содержимого ячеек */
}
</style>
</head>
<body>
<table>
<tr>
<td id="col1">Колонка 1</td>
<td id="col2">Колонка 2</td>
</tr>
</table>
</html>
</body>
Для сокращения кода в данном примере используется группирование селекторов, поскольку параметры vertical-align и padding применяются одновременно к двум ячейкам.
Выравнивание по нижнему краю делается аналогично, только вместо аргумента top используется значение bottom.
Выравнивание по центру
По умолчанию содержимое ячейки выравнивается по центру их вертикали, поэтому в случае разной высоты колонок требуется задавать выравнивание по верхнему краю. Иногда все-таки нужно оставить исходный способ выравнивания, например, при размещении формул, как показано на рис. 2.

Рис. 2. Добавление формулы в документ
В подобном случае формула располагается строго по центру окна браузера, а ее номер — по правому краю. Для такого размещения элементов понадобится таблица с тремя ячейками. Крайние ячейки должны иметь одинаковые размеры, в средней ячейке выравнивание делается по центру, а в правой — по правому краю (пример 4). Такое количество ячеек требуется для того, чтобы обеспечить позиционирование формулы по центру.
Пример 4. Выравнивание формулы
<html>
<body>
<table width="100%">
<tr>
<td width="100"></td>
<td align="center"><img src="formula.gif" width="289" height="158" alt="Формула 18.6"></td>
<td width="100" align="right">(18.6)</td>
</tr>
</table>
</html>
</body>
В данном примере первая ячейка таблицы оставлена пустой, она служит лишь для создания отступа, который, кстати, может быть установлен и с помощью стилей.
Выравнивание элементов формы
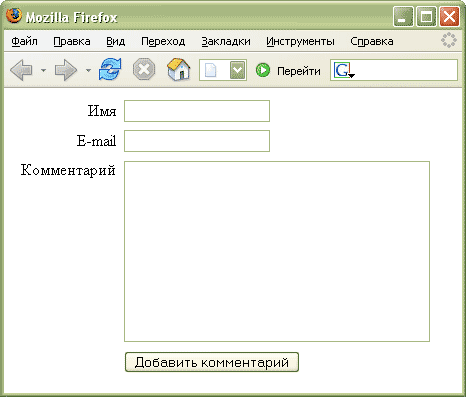
С помощью таблиц удобно определять положение полей формы, особенно, когда они перемежаются с текстом. Один из вариантов оформления формы, которая предназначена для ввода комментария, показан на рис. 3.

Рис 3. Расположение полей формы и текста
Чтобы текст возле полей формы был выровнен по правому краю, а сами элементы формы — по левому, потребуется таблица с невидимой границей и двумя колонками. В левой колонке будет размещаться собственно текст, а в правой текстовые поля (пример 5).
Пример 5. Выравнивание полей формы
<html>
<body>
<form method="post" action="handler.cgi" name="comment">
<table width="100%" cellspacing="0" cellpadding="4">
<tr>
<td align="right" width="100">Имя</td>
<td><input type="text" name="nickname" maxlength="50" size="20"></td>
</tr>
<tr>
<td align="right">E-mail</td>
<td><input type="text" name="email" maxlength="50" size="20"></td>
</tr>
<tr>
<td align="right" valign="top">Комментарий</td>
<td><textarea name="text" cols="35" rows="10"></textarea></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="Добавить комментарий"></td>
</tr>
</table>
</form>
</body>
</html>
В данном примере, для тех ячеек, где требуется задать выравнивание по правому краю, добавлен параметр align="right". Чтобы надпись "Комментарий" располагалась по верхней границе многострочного текста, для соответствующей ячейки устанавливается выравнивание по верхнему краю с помощью аргумента valign.