Статьи
Разрезание и склейка изображений
Разрезание изображения на фрагменты с последующим их объединением в одну целую картинку — давний прием, вошедший в арсенал верстки веб-страниц. Предварительно подготовленный рисунок разрезают на части в графическом редакторе, сохраняют их как отдельные графические изображения, а затем соединяют их вместе с помощью таблицы.
Рассмотрим вначале, зачем применяется разрезание изображений, и какие преимущества это в итоге дает, а затем, как использовать таблицу на практике.
Плюсы разрезания изображений
Создание ссылок
Отдельные рисунки при необходимости можно превращать в ссылки, причем для них можно назначать свое описание (параметр title) и альтернативный текст (параметр alt), который виден при отключении показа картинок в браузере или при наведении курсора мыши на изображение.
Эффект перекатывания
Набор отдельных фрагментов позволяет создавать rollover или эффект перекатывания — динамическое изменение одного рисунка на другой при наведении на него курсора мыши, и обратно на прежний, когда курсор уводится прочь.
Уменьшение объема файлов
Отдельными частями изображения удобней манипулировать, подбирая для них графический формат и его параметры таким образом, чтобы объем файла был минимален при сохранении приемлемого качества изображения. В итоге набор графических файлов будет занимать меньше места, и загружаться быстрее, чем один файл, содержащий целый рисунок.
Анимированный GIF
Использование анимированного GIFa для изображений большого размера чревато существенным увеличением объема файла. Но можно пойти на хитрость и заменить лишь часть изображения анимацией, а остальные фрагменты оставить статичными. При этом общий объем нескольких файлов будет гораздо меньше, чем анимирование одного изображения.
Особенности верстки
Изображения на веб-странице по своей природе прямоугольны, но, разрезав один рисунок на составляющие элементы, получим конструктор, из которого можно сложить другую фигуру. Это напоминает детские кубики, на одну из сторон которых наклеена картинка. Складывать подобные фигуры на веб-странице требуется в силу разных причин, например, вместо фрагмента изображения требуется добавить текст. Кроме того, некоторые рисунки можно заменить их фоновым аналогом и тогда конечное изображения, сохраняя свою целостность, будет занимать всю доступную область документа.
Психологический аспект
Когда один рисунок состоит из множества фрагментов, то браузер скачивает их в несколько потоков и показывает те, которые загрузились в первую очередь. Поэтому изображение появляется как элементы мозаики. А это сразу привлекает внимание и кажется, что загрузка происходит быстрее. Так что с технической стороны один рисунок грузится быстрее, а с позиции человеческого восприятия кажется, что набор маленьких рисунков быстрее появляется.
Подготовка изображения
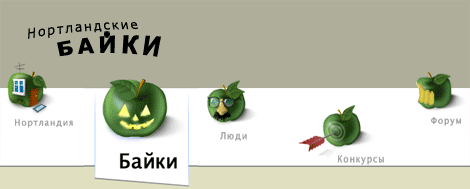
В качестве примера изображения, где требуется разрезание, возьмем рис. 1. Каждая из пяти иконок является ссылкой на соответствующий раздел, кроме того, ссылкой на главную страницу служит рисунок с названием сайта.

Рис. 1. Исходное изображение
Теоретически, в данном случае можно обойтись и без разрезания, если использовать изображение-карту (теги <MAP> и <AREA>). Однако этот вариант неприемлем в силу следующих соображений. По задумке разработчиков при открытии любого раздела, иконка ему соответствующая, трансформируется, что в целом меняет изображение целиком (рис. 2). Если применять изображение-карту, то придется заготовить шесть различных изображений (одну для главной страницы и еще пять для каждого раздела), а это скажется в итоге на объеме пересылаемых данных, скорости отображения сайта и качестве рисунков. Следует еще учесть, что представленное на рис. 1 изображение дано в уменьшенном масштабе, чем оно используется в действительности, поэтому объем одного файла получится достаточно большим.

Рис. 2. Вид изображения при открытии раздела «Байки»
Теперь требуется решить, как разрезать изображение. Вариантов здесь может быть несколько — в конечном итоге это зависит от воли автора, предназначения рисунка и его содержимого.
Разрезание изображения
Разрезание и «сборку» рисунка лучше доверить специализированной программе, в частности, это умеет делать Adobe Photoshop, Adobe ImageReady, Macromedia FireWorks и др. В дальнейшем для этой будем цели использовать Photoshop, так что все упоминания об инструментах и меню относится именно к этой программе.
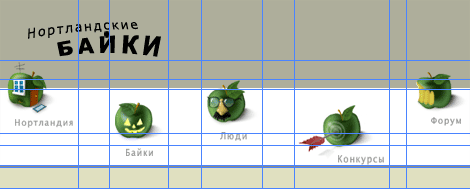
Для удобства разрезания изображения вначале следует добавить направляющие линии, по которым затем и будет происходить разделение на фрагменты (рис. 3).

Рис. 3. Добавляем в изображение направляющие
Теперь используем инструмент Slice (![]() ,
активация клавишей <K>) и по направляющим обводим требуемую прямоугольную
область. Обозначенная область отмечается синей рамкой с номером фрагмента в
левом верхнем углу. Размер областей можно изменять через специальный инструмент
Slice Select —
,
активация клавишей <K>) и по направляющим обводим требуемую прямоугольную
область. Обозначенная область отмечается синей рамкой с номером фрагмента в
левом верхнем углу. Размер областей можно изменять через специальный инструмент
Slice Select — ![]() .
Щелкаем мышью с этим инструментом по желаемому фрагменту — цвет рамки вокруг
области становится желтым, а также изменяется тональность рисунка. После чего
курсором мыши можно перемещать границы фрагмента за специальные маркеры по бокам
и в углах области (рис. 4).
.
Щелкаем мышью с этим инструментом по желаемому фрагменту — цвет рамки вокруг
области становится желтым, а также изменяется тональность рисунка. После чего
курсором мыши можно перемещать границы фрагмента за специальные маркеры по бокам
и в углах области (рис. 4).

Рис. 4. Изменение области фрагмента
Замечание
Для быстрого переключения между инструментами Slice и Slice Select нажмите и удерживайте клавишу <Ctrl>.
Во время изменения размеров фрагментов, следите за тем, чтобы области не пересекались друг с другом, и между ними не возникало промежутков. Хотя Photoshop сам отмечает подобные недочеты и принимает меры к их устранению, лучше держать все под своим контролем.
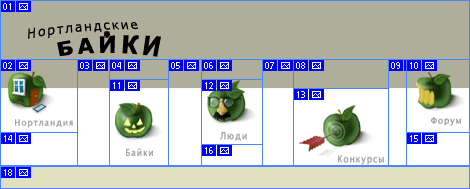
После предварительного анализа и применения инструмента Slice, получим 18 фрагментов (рис. 5).

Рис. 5. Разрезанное на фрагменты изображение
Опасаться того, что получилось много рисунков, не стоит из-за того, что часть фрагментов содержит пустое изображение (14, 16 и 15), а часть фрагментов, за исключением ширины, идентичны (3, 5, 7 и 9). Таким образом, число картинок сокращается, поскольку часть из них можно заменить одним прозрачным однопиксельным рисунком, устанавливая у него такие же размеры, как у исходного фрагмента.
Использование однопиксельного прозрачного рисунка в формате GIF достаточно распространенный прием при верстке веб-страниц. Действительно, объем файла минимален (всего 43 байта), картинку при этом можно масштабировать до любого размера, и сквозь нее виден фон.
Использование таблицы для склейки фрагментов
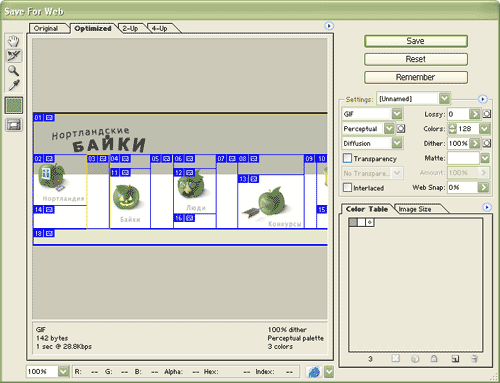
После того, как фрагменты обозначены, требуется сохранить все изображения на диск. Для этого выбираем пункт меню File > Save for Web... (<Alt>+<Shift>+<Ctrl>+<S>) чтобы открыть панель оптимизации графики (рис. 6).

Рис. 6. Панель оптимизации изображений
С помощью инструмента Slice Select можно выбирать требуемый фрагмент и устанавливать для него персональные параметры вроде количества цветов, значение потерь качества, прозрачность и т.д. Допускается выделять сразу несколько фрагментов, удерживая клавишу <Shift>, что позволяет устанавливать для них одинаковые параметры.
По окончанию работы с фрагментами нажимаем кнопку Save и указываем место на диске, куда будет сохранен HTML-документ. Рисунки сохраняются автоматически в папку images, а их имя образуется от имени HTML-файла с добавлением номера фрагмента. Например, сохраняемое имя будет splash.php, тогда первый фрагмент называется splash_01.gif, а последний — splash_18.gif. Кроме того, создается файл spacer.gif, который представляет собой уже упоминаемый прозрачный рисунок размером 1х1 пиксел. Он используется для правильного формирования изображений в таблице.
Настройки, по которым строится HTML-код и формируются имена изображений можно изменить, если при сохранении файла в разделе Settings выбрать пункт Other... (рис. 7).

Рис. 7. Выбор параметров для конечных файлов
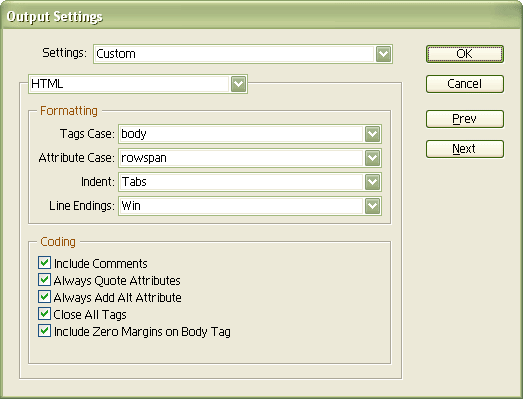
В окне параметров можно выбирать папку, куда сохранять рисунки, способ формирования имен файлов, а также HTML-кода (рис. 8).

Рис. 8. Панель для выбора выходных настроек
Полученный в результате сохранения файлов HTML-код, после небольшого редактирования представлен в примере 1.
Пример 1. Таблица для склейки изображений
<html>
<body>
<table width="670" border="0" cellpadding="0"
cellspacing="0" align="center">
<tr>
<td colspan="9"><img src="images/splash_01.gif"
width="670" height="85" alt=""></td>
<td><img src="images/spacer.gif" width="1"
height="85" alt=""></td>
</tr>
<tr>
<td rowspan="3"><img src="images/splash_02.gif"
width="111" height="104" alt=""></td>
<td rowspan="5"><img src="images/splash_03.gif"
width="45" height="150" alt=""></td>
<td><img src="images/splash_04.gif" width="84"
height="28" alt=""></td>
<td rowspan="5"><img src="images/splash_05.gif"
width="47" height="150" alt=""></td>
<td><img src="images/splash_06.gif" width="87"
height="28" alt=""></td>
<td rowspan="5"><img src="images/splash_07.gif"
width="45" height="150" alt=""></td>
<td rowspan="2"><img src="images/splash_08.gif"
width="135" height="41" alt=""></td>
<td rowspan="5"><img src="images/splash_09.gif"
width="25" height="150" alt=""></td>
<td rowspan="3"><img src="images/splash_10.gif"
width="91" height="104" alt=""></td>
<td><img src="images/spacer.gif" width="1"
height="28" alt=""></td>
</tr>
<tr>
<td rowspan="4"><img src="images/splash_11.gif"
width="84" height="122" alt=""></td>
<td rowspan="3"><img src="images/splash_12.gif"
width="87" height="93" alt=""></td>
<td><img src="images/spacer.gif" width="1"
height="13" alt=""></td>
</tr>
<tr>
<td rowspan="3"><img src="images/splash_13.gif"
width="135" height="109" alt=""></td>
<td><img src="images/spacer.gif" width="1"
height="63" alt=""></td>
</tr>
<tr>
<td rowspan="2"><img src="images/splash_14.gif"
width="111" height="46" alt=""></td>
<td rowspan="2"><img src="images/splash_15.gif"
width="91" height="46" alt=""></td>
<td><img src="images/spacer.gif" width="1"
height="17" alt=""></td>
</tr>
<tr>
<td><img src="images/splash_16.gif" width="87"
height="29" alt=""></td>
<td><img src="images/spacer.gif" width="1"
height="29" alt=""></td>
</tr>
<tr>
<td colspan="9"><img src="images/splash_17.gif"
width="670" height="2" alt=""></td>
<td><img src="images/spacer.gif" width="1"
height="2" alt=""></td>
</tr>
<tr>
<td colspan="9"><img src="images/splash_18.gif"
width="670" height="32" alt=""></td>
<td><img src="images/spacer.gif" width="1"
height="32" alt=""></td>
</tr>
</table>
</body>
</html>
Данный код еще требует доработки, поскольку требуется, чтобы горизонтальная серая и белая полоса занимали всю доступную ширину веб-страницы. Кроме того, часть фрагментов повторяется и от них можно избавиться.
Чтобы получить требуемый результат, введем слой с фоновым рисунком и нашу таблицу наложим поверх него. Такое изображение представлено на рис. 9.
![]()
Рис. 9. Фоновый рисунок, рамка вокруг приведена для наглядности
Теперь создаем нужный слой, назовем его toplayer, и в стилях указываем его параметры (пример 2).
Пример 2. Слой для формирования полос
<html>
<head>
<style type="text/css">
#toplayer {
background:
#aeae9b /* Цвет фона */
url("images/bgtop.gif") /* Фоновый рисунок
*/
repeat-x; /* Повторять фон только по горизонтали
*/
height: 235px; /* Высота слоя */
border-bottom: 2px solid #8f8f8f; /* Линия внизу */
}
</style>
</head>
<body>
<div id="toplayer">
...
</div>
</body>
</html>
В данном примере параметры фона устанавливаются через универсальное свойство background, которое определяет путь к графическому файлу, цвет заливки и повторяемость рисунка. Хотя цвет фона в таких случаях можно не указывать раз есть фоновый рисунок, но на случай того, что пользователь отключил загрузку изображений, лучше это сделать. Высота слоя также не является обязательным параметром из-за того, что таблица внутри слоя имеет заданную высоту.
Остается заменить фрагменты с номерами 3, 4, 5, 6, 7, 8, 9 14, 15 и 16 на рисунок spacer.gif, сохранив исходные размеры изображений и удалить нижнюю строку таблицы, которая для главной страницы является лишней (пример 3). Использование файла spacer.gif позволяет сократить конечный код и уменьшить требуемое число графических файлов.
Пример 3. Окончательный код
<html>
<head>
<style type="text/css">
#toplayer {
background: #aeae9b url("images/bgtop.gif") repeat-x;
height: 235px;
border-bottom: 2px solid #8f8f8f;
}
</style>
</head>
<body>
<div id="toplayer">
<table width="670" border="0" cellpadding="0"
cellspacing="0" align="center">
<tr>
<td colspan="9"><img src="images/splash_01.gif"
width="670" height="85"></td>
<td><img src="images/spacer.gif" width="1"
height="85"></td>
</tr>
<tr>
<td rowspan="3"><img src="images/splash_02.gif"
width="111" height="104"></td>
<td rowspan="5"><img src="images/spacer.gif"
width="45" height="150"></td>
<td><img src="images/spacer.gif" width="84"
height="28"></td>
<td rowspan="5"><img src="images/spacer.gif"
width="47" height="150"></td>
<td><img src="images/spacer.gif" width="87"
height="28"></td>
<td rowspan="5"><img src="images/spacer.gif"
width="45" height="150"></td>
<td rowspan="2"><img src="images/spacer.gif"
width="135" height="41"></td>
<td rowspan="5"><img src="images/spacer.gif"
width="25" height="150"></td>
<td rowspan="3"><img src="images/splash_10.gif"
width="91" height="104"></td>
<td><img src="images/spacer.gif" width="1"
height="28"></td>
</tr>
<tr>
<td rowspan="4"><img src="images/splash_11.gif"
width="84" height="122"></td>
<td rowspan="3"><img src="images/splash_12.gif"
width="87" height="93"></td>
<td><img src="images/spacer.gif" width="1"
height="13"></td>
</tr>
<tr>
<td rowspan="3"><img src="images/splash_13.gif"
width="135" height="109"></td>
<td><img src="images/spacer.gif" width="1"
height="63"></td>
</tr>
<tr>
<td rowspan="2"><img src="images/spacer.gif"
width="111" height="46"></td>
<td rowspan="2"><img src="images/spacer.gif"
width="91" height="46"></td>
<td><img src="images/spacer.gif" width="1"
height="17"></td>
</tr>
<tr>
<td><img src="images/spacer.gif" width="87"
height="29"></td>
<td><img src="images/spacer.gif" width="1"
height="29"></td>
</tr>
</table>
</div>
</body>
</html>