Статьи
Вставка изображений
Для встраивания изображения в документ используется тег <IMG>, имеющий обязательный параметр src, который определяет адрес файла с картинкой и alt, определяющий альтернативный текст.
Общий синтаксис добавления изображения следующий.
<img src="URL" alt="альтернативный текст">
Закрывающий тег не требуется, URL (Universal Resource Locator, универсальный указатель ресурсов) представляет собой путь к графическому файлу. Для его указания можно использовать как абсолютный, так и относительный адрес.
Рассмотрим несколько указаний пути к рисунку для размещения его на веб-странице. Для примера возьмем файл с рисунком, показанным ниже, он называется sample.gif и размещается в папке images корня сайта.

- Если в начале адреса стоит слэш (символ /), это значит, что отсчет идет от корня сайта. Например, адрес сайта — http://mysite.ru, значит, написав путь к изображению как /images/bird.jpg, мы, тем самым говорим серверу, что показать следует файл http://mysite.ru/images/bird.jpg. Учтите, что подобные ссылки со слэшем впереди работают только на веб-сервере, на локальном компьютере они действовать не будут.
- Если перед адресом добавляется упоминание протокола http (http://), то речь идет об абсолютной ссылке. Изображение всегда будет загружаться с указанного адреса в Интернете, даже при сохранении веб-страницы на локальный компьютер.
- Двоеточие со слэшем (../) в начале адреса говорит о том, что и рисунок и веб-страница находятся в разных папках, которые размещены на одном уровне. На рис. 1 показан файл index.php, в который требуется поместить рисунок pic.gif. Тогда относительный путь к изображению из index.php будет ../images/pic.gif. Возможны случаи хранения файлов, что обращение из одного файла к другому превращается в набор двоеточий, например: ../../../images/pic.gif.
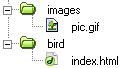
- Имя папки в начале пути, без всяких слэшей и двоеточий, сообщает, что и текущий файл и папка с изображением находятся на одном уровне. Как показано на рис. 2, относительный путь к рисунку pic.gif из файла index.php будет images/pic.gif.

Рис. 1. Пример размещения файлов
![]()
Рис. 2. Пример размещения файлов
В примере 1 показано несколько способов добавления рисунка на веб-страницу.
Пример 1. Вставка изображения в документ
<html>
<body>
<img src="http://www.phpbook/images/sample.gif" alt="Это абсолютный адрес размещения изображения">
<img src="/images/sample.gif" alt="Адрес размещения изображения относительно корня сайта">
<img src="images/sample.gif" alt="Адрес размещения изображения относительно текущего HTML-документа">
</body></html>
Как правило, в качестве формата графического файла выступает GIF и JPEG.