Статьи
Блочные элементы
Блочным называется элемент, который отображается на веб-странице в виде прямоугольника. Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки. К блочным элементам относятся контейнеры <DIV>, <H1> и <P>.
Допускается вкладывать один блочный элемент внутрь другого, а также размещать внутри них встроенные элементы (<SPAN>, например). Запрещено добавлять внутрь встроенных элементов блочные (пример 1).
Пример 1. Использование блочных элементов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<body>
<div><p>Lorem ipsum dolor sit amet...</p></div>
<h2><a href=”link1.php”>Ut wisi enim ad minim veniam</a></h2>
</body>
</html>
В данном примере параграф (тег <P>) вставляется внутрь контейнера <DIV>, а ссылка (тег <A>) — в заголовок <H2>. Кстати, ошибкой будет поступить наоборот — добавить <H2> в контейнер <A> (<a href=”link1.php”><h2>Ut wisi</h2></a>), поскольку тег <A> не относится к блочным элементам.
Замечание
Вкладывание блочных тегов внутрь встроенных элементов характерно, скорее, для новичков, которые еще не понимают разницы между ними. К тому же браузеры научились отлавливать подобные ошибки и отображают код более-менее корректно. Тем не менее, рекомендуем придерживаться в этом вопросе спецификации, чтобы выводить веб-страницу без ошибок.
Ширина блочных элементов
По умолчанию ширина блока вычисляется автоматически и занимает все доступное пространство. Здесь следует оговорить, что под этим подразумевается. Например, если тег <DIV> в коде документа присутствует один, то он занимает всю свободную ширину окна браузера и ширина блока будет равна 100%. Стоит поместить один тег <DIV> внутрь другого, как ширина внутреннего тега начинает исчисляться относительно его родителя, т.е. внешнего контейнера.
Некоторые браузеры достаточно свободно трактуют понятие ширины, хотя в спецификации CSS четко указано, что ширина складывается из суммы следующих параметров: ширины самого блока (width), отступов (margin), полей (padding) и границ (border). В примере 2 показано создание слоя, в котором присутствуют все эти компоненты.
Пример 2. Ширина слоя
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<style type="text/css">
DIV {
width: 300px; /* Ширина слоя */
margin: 7px; /* Значение отступов */
padding: 10px; /* Поля вокруг текста */
border: 4px solid black; /* Параметры границы */
background: #fc0; /* Цвет фона */
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet...</div>
</body>
</html>
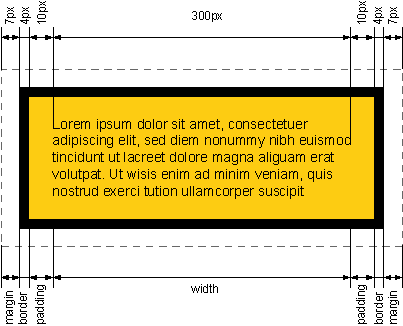
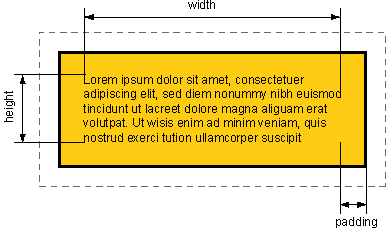
В результате данного примера получим слой шириной 342 пиксела. На рис. 1 показано, из чего складывается ширина слоя.

Рис 1. Ширина блочного элемента
Браузер Internet Explorer (а также Opera) установит ширину данного слоя равной 300 пикселов, независимо от значений отступов, границ и полей. Получается, что из-за разницы в подходах ширина слоя в браузерах может существенно различаться.
Разберем еще один пример связанный с шириной. По умолчанию ширина слоя задается как auto, это позволяет вписывать слой в окно браузера, не принимая в расчет значения установленных полей. Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки. Опять же это правило не для браузера Internet Explorer (Opera).
Для получения универсального результата, одинаково работающего в разных браузерах и без использования хаков, есть несколько подходов. В примере 3 продемонстрировано создание трех слоев, ширина которых определяется в процентах.
Пример 3. Ширина слоя в процентах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<style type="text/css">
#layer1 {
width: 100%; /* Ширина первого слоя */
padding: 10px; /* Поля вокруг текста */
background: #fc0; /* Цвет фона */
}
#layer2 {
width: 100%; /* Ширина второго слоя */
background: #cc0; /* Цвет фона */
}
#layer2 P {
padding: 10px; /* Поля вокруг параграфа */
}
#layer3 {
background: #3ca; /* Цвет фона третьего слоя */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div id="layer1">Lorem ipsum dolor sit amet...</div>
<div id="layer2"><p>Lorem ipsum dolor sit amet...</p></div>
<div id="layer3">Lorem ipsum dolor sit amet...</div>
</body>
</html>
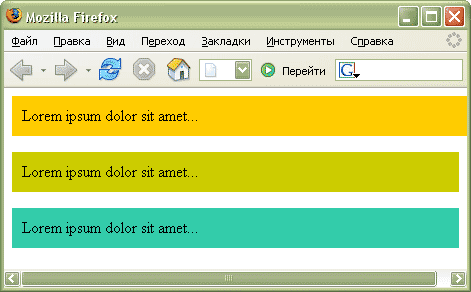
Результат примера показан на рис. 2.

Рис. 2. Отображение ширины слоев в браузере Firefox
Ширина первого слоя в данном примере (layer1) установлена как 100%, что приводит к отображению горизонтальной полосы прокрутки в браузере Firefox и корректной работе в Internet Explorer. Для второго слоя (layer2) ширина также задана 100%, но поля определяются для внутреннего параграфа (тег <P>). За счет этого ширина слоя во всех браузерах будет одинаковой. К третьему слою (layer3) вообще не применяется параметр width, поэтому он определяется по умолчанию — auto. В таком случае слой будет занимать всю ширину окна браузера без всяких горизонтальных полос.
Способ установки ширины зависит от применяемого макета и выбора разработчика, но в любом случае нужно учитывать особенности блочных элементов и создавать универсальный код.
Высота
С высотой блочных элементов дело обстоит аналогично ширине. Т.е. браузер Internet Explorer (а также Opera) за высоту слоя принимает значение параметра height, а Firefox добавляет к нему еще значение параметров margin, padding и border. Если высота слоя не установлена явно, то она вычисляется автоматически исходя из объема содержимого.
Допустим, для слоя установлена высота в пикселах, а содержимое слоя однозначно превышает указанную высоту (пример 4). Браузеры и здесь начинают по-своему отображать подобную ситуацию.
Пример 4. Высота слоя
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<style type="text/css">
#layer1 {
width: 300px;/* Ширина слоя */
background: #fc0; /* Цвет фона */
height: 50px; /* Высота слоя */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div id="layer1">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
</div>
</body>
</html>
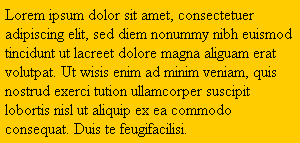
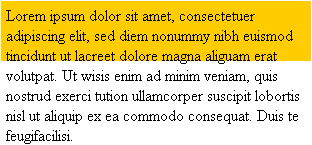
Результат данного примера продемонстрирован на рис. 3.

а. Opera

б. Firefox
Рис. 3. Высота блока в разных браузерах
Видно, что Opera увеличивает высоту слоя (Internet Exporer поступает аналогично), подстраивая ее под содержимое (рис. 3, а), а Firefox оставляет высоту неизменной, за счет чего текст не помещается в блоке и накладывается поверх слоя (рис. 3, б).
Цвет фона
Цвет фона элемента проще всего устанавливать через универсальный параметр background. Фоном при этом заливается область, которая определяется значениями атрибутов width, height и padding (рис. 4).

Рис. 4. Область слоя, которая заполняется фоновым цветом
Таким образом, margin не принимает участия в формировании цветной области.
Границы
Из-за разницы в подходах браузеров при формировании блочных элементов наблюдается и различие при отображении границ. Браузер Internet Explorer проводит рамку внутри блока, а Firefox — снаружи. Но если использовать фоновую заливку, то увидим совершенно противоположную картину (рис. 5). А все потому, что Firefox (Opera) цвет фона устанавливает по внешнему краю границы, а Internet Explorer — по внутренней.
![]()
а. Internet Explorer

б. Firefox
![]()
в. Opera
Рис. 5. Отображение рамки в браузерах
В примере 5 показано, как создать код для получения подобной границы.
Пример 5. Пунктирная рамка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<style type="text/css">
#layer1 {
width: 300px; /* Ширина слоя */
padding: 10px; /* Поля вокруг текста */
background: #fc0; /* Цвет фона */
border: 5px dashed black;/* Параметры границы */
}
</style>
</head>
<body>
<div id="layer1">Lorem ipsum dolor sit amet...</div>
</body>
</html>
Различия в подходе браузеров при рисовании границ заметны только на цветном фоне и пунктирных линиях. Для сплошной рамки вид слоя в браузерах будет практически одинаковым.
Резюме
Блочные элементы выступают в качестве основного строительного материала при верстке веб-страниц. Такие элементы характерны тем, что всегда начинаются с новой строки и занимают всю доступную ширину области, в которой располагаются.
Спецификация CSS определяет, что высота и ширина элемента определяется не только значениями параметров height и width, но к ним еще плюсуется значение полей, отступов и границ. Браузеры в этом плане делятся на две части: одни поддерживают в этом вопросе спецификацию, другие же ее игнорируют и поступают по-своему. Это создает трудности разработчикам, которые желают делать универсальные веб-страницы. Можно только посоветовать ограниченно использовать свойства width и height, поскольку по умолчанию браузер применяет аргумент auto, который заставляет настраивать размеры элемента автоматически.