Статьи
Фиксированный дизайн. Основы
Термин «фиксированный дизайн» используется для обозначения макета страницы, который создается на основе слоев заданной ширины. Выбор ширины зависит от ориентации на определенное разрешение монитора пользователей. Так, для разрешения 640х480 пикселей размер таблицы следует брать не более 619 пикселей. Такая ширина получается за счет вычитания из значения 640 ширины вертикальной полосы прокрутки и границ окна браузера. Для всех пользователей, сайт, построенный на таком макете, будет отображаться корректно, но при больших разрешениях оказывается слишком много пустого места. Поскольку наиболее популярным среди пользователей Интернета является разрешение 800x600, разработчики сайтов ориентируются именно на него и используют общую ширину слоев 700-770 пикселей. И хотя тенденция идет в сторону увеличения разрешения, появление наладонных компьютеров, у которых количество пикселей как раз составляет 640х480, говорит о возврате на тот же этап.
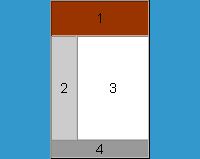
При фиксированном дизайне блок с материалом размещается обычно у левого края или по центру экрана. Последний вариант предпочтительнее, тогда не так заметны широкие поля вокруг при больших разрешениях монитора (рис. 1).

Рис. 1. Типичная модульная сетка при фиксированном дизайне
Числовые обозначения, используемые в данном рисунке: 1 — заголовок сайта; 2 — левый слой, обычно содержит элементы навигации; 3 — правый слой, содержит информационное наполнение страницы; 4 — «подвал», самый низ веб-страницы, в нем, как правило, размещают контактную информацию и различные кнопки.
Для создания макета показанного на рис. 1, следует продумать некоторые предварительные моменты — какова будет общая ширина всех элементов; где будет размещаться макет — по центру страницы или у левого края; какие цвета и шрифты будут использоваться и т.д. Шаги, которые предстоит сделать перед написанием кода, описаны далее.
Ширина слоев
Вначале следует определить общую ширину изобразительных элементов веб-страницы. Как упоминалось выше, этот параметр определяет сам дизайнер, на основе предварительного сбора данных о будущих пользователях сайта. Хотя большинство дизайнеров устанавливают ширину, что называется «от фонаря», исходя из собственного удобства. Вот и в примере 1, используя этот же принцип, ширина всех слоев выбрана 750 пикселов.
Итак, вся ширина известна, теперь надо поделить ее на две части. Слой, обозначенный цифрой 2 (рис. 1), отводится под меню, ширина его должна быть минимальна, но достаточна для комфортного чтения текста. Сделаем ее круглым числом, например, 200 пикселов. Все остальное будет занимать контент.
Высота слоев
Высота слоя меняется динамически в зависимости от его содержимого. Если хочется установить высоту слоя самостоятельно, можно воспользоваться параметром height и задать высоту в пикселах, процентах или других единицах CSS. Учтите, что при таком подходе выравнивание содержимого слоя происходит всегда по его верхнему краю, поэтому слишком большую высоту задавать не стоит (пример 1).
Пример 1. Задание высоты слоя
<style type="text/css">
#top {
text-align: left; /* Выравнивание по левому краю */
width: 750px; /* Ширина слоя */
background: #800000; /* Цвет фона */
height: 50px; /* Высота слоя */
}
</style>
Аналогично, высоту слоя можно менять и отступами, изменяя значение padding-top и padding-bottom (пример 2). Но этот способ менее универсальный.
Пример 2. Задание высоты слоя с помощью отступов
<style type="text/css">
#top {
padding-top: 15px; /* Отступ сверху */
padding-bottom: 15px; /* Отступ снизу */
}
</style>
В этом случае высота слоя складывается из верхнего и нижнего отступов и высоты содержимого, которое будет располагаться по центру вертикали.
Замечание
Если высота содержимого слоя превышает его высоту, заданную с помощью параметра height, то браузер Firefox оставляет размеры слоя неизменными, а содержимое накладывает поверх него.
Выравнивание по центру
Если есть необходимость оставить макет выровненным по левому краю окна, делать ничего не надо, данный эффект произойдет сам собой. А вот чтобы макет оказался по центру окна браузера, в CSS для селектора BODY указывается параметр text-align со значением center. Для браузера Internet Explorer этого вполне достаточно, но не для браузеров Opera и Firefox. Создать универсальный код поможет еще один дополнительный слой, который будет служить каркасом и включать в себя все остальные слои. Назовем его container и пропишем для него следующий стиль (пример 3).
Пример 3. Выравнивание по центру в Firefox
<style type="text/css">
#container {
width: 750px; /* Ширина слоя */
margin-right: auto; /* Отступ справа */
margin-left: auto; /* Отступ слева */
}
</style>
Параметры margin-right и margin-left со значением auto задают выравнивание по центру веб-страницы для браузеров Opera, Netscape, Mozilla, Firefox. В этом же селекторе указываем и общую ширину всех слоев.
Таким образом, универсальный стиль для всех браузеров, определяющий центрирование по горизонтали, будет следующий (пример 4).
Пример 4. Выравнивание по центру
<style type="text/css">
BODY {
text-align: center; /* Выравнивание по центру */
}
#container {
margin-right: auto; /* Отступ справа */
margin-left: auto; /* Отступ слева */
}
</style>
Выравнивание макета веб-страницы по правому края, как правило, никогда не делается — используется выравнивание либо по центру, либо по левому краю.
Отступы на веб-странице
Горизонтальные и вертикальные отступы от края браузера до содержимого веб-страницы встроены в браузер по умолчанию. Тем не менее, можно изменить значение этих параметров, делая отступы по желанию больше или меньше. Например, можно установить отступ от верхнего края окна до заголовка страницы, или вообще убрать его.
Отступы задаются параметрами CSS margin и padding для селектора BODY. Наличия двух атрибутов вместо одного, опять же требуют интересы разных браузеров, margin — Internet Explorer, а padding — Opera и Netscape. Совмещение разных параметров гарантирует, что показываться веб-страница в разных браузерах будет одинаково.
Управлять отдельными отступами от разных краев экрана можно с помощью параметров margin-top, margin-bottom, margin-right и margin-left, которые соответственно изменяют расстояние от верхнего, нижнего, правого и левого краев окна браузера. Прежде чем их использовать, следует задать нулевое значение параметра margin (пример 5).
Пример 5. Изменение верхнего отступа от края браузера
<style type="text/css">
BODY {
margin: 0px; /* Убираем отступы */
margin-top: 10px /* Устанавливаем отступ сверху */
}
</style>
Цвета
CSS имеет несколько опций для определения цвета текста и фона слоя. Параметр color указывает цвет текста в слое, а background — цвет фона (пример 6).
Пример 6. Изменение цвета
<style type="text/css">
#menu {
color: white; /* Цвет текста */
background: #008080 /* Цвет фона */
}
</style>
Цвет фона для слоя menu в примере указан темно-зеленым, а текста — белым.