Теги HTML
Тег AREA
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Каждый элемент <AREA> определяет активные области изображения, которые являются ссылками. Рисунок с привязанными к нему активными областями называется в совокупности картой-изображением. Такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой. Тег <AREA> задает форму области, ее координаты, устанавливает адрес документа, на который следует сделать ссылку, а также имя окна или фрейма, куда браузер будет загружать документ. Этот тег всегда располагается в контейнере <MAP>, который связывает координаты областей с изображением.
Синтаксис
<map>
<area href="URL">
</map>
Параметры
- alt
- Альтернативный текст для области изображения.
- coords
- Координаты активной области.
- href
- Задает адрес документа, на который следует перейти.
- nohref
- Область без ссылки на другой документ.
- shape
- Форма области.
- target
- Имя окна или фрейма, куда браузер будет загружать документ.
Закрывающий тег
Не требуется.
Пример 1. Использование тега <AREA>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег AREA</title>
</head>
<body>
<p><map name="Navigation">
<area shape="poly" coords="113,24,211,24,233,0,137,0" href="/inform/" alt="Информация">
<area shape="poly" coords="210,24,233,0,329,0,307,24" href="/activity/" alt="Деятельность">
<area shape="poly" coords="304,24,385,24,407,0,329,0" href="/depart/" alt="Отделения">
<area shape="poly" coords="384,24,449,24,473,0,406,0" href="/techinfo/" alt="Техническая информация">
<area shape="poly" coords="449,24,501,24,525,0,473,0" href="/study/" alt="Обучение">
<area shape="poly" coords="501,24,560,24,583,0,525,0" href="/work/" alt="Работа">
<area shape="poly" coords="560,24,615,24,639,0,585,0" href="/misk/" alt="Разное">
</map></p>
<p><img height="30" width="640" alt="Навигация по сайту" src="/images/menu.gif" usemap="#Navigation"></p>
</body>
</html>
Описание параметров тега <AREA>
Параметр ALT
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Параметр alt устанавливает альтернативный текст для области изображения. Такой текст отображается в виде всплывающей подсказки при наведении курсора мыши на область. Не все браузеры поддерживают параметр alt.
Синтаксис
<area alt="текст">
Обязательный параметр
Да.
Аргументы
Любая подходящяя текстовая строка. Ее обязательно надо брать в двойные или одинарные кавычки.
Значение по умолчанию
Нет.
Пример 2. Добавление альтернативного текста
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег AREA, параметр alt</title>
</head>
<body>
<p><img src="/images/0121.gif" width="589" height="390" usemap="#Map" alt="Страны Европы"></p>
<p><map name="Map">
<area shape="poly" coords="62,67,41,117,79,138,119,142,166,129, 208,112,234,75,214,53,127,44" href="en.php" alt="Англия">
<area shape="poly" coords="249,144,199,172,164,190,145,216,140,243,150,276, 194,279,270,250,319,195,349,117" href="fr.php" alt="Франция">
<area shape="poly" coords="195,279,196,280,192,313,215, 346,293,341,335,295,271,250" href="ge.php" alt="Германия">
<area shape="poly" coords="334,294,334,292,426,245,454, 141,402,104,349,115,321,191,269,249" href="au.php" alt="Австрия">
</map></p>
</body>
</html>
Параметр COORDS
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Устанавливает координаты области, она также называется "горячая область". Такая область может быть ссылкой на файл или связана с действием, определяемым скриптом.
Значения координат представляют собой набор чисел, разделенных запятыми. Если две области перекрываются между собой, приоритет имеет та, которая определена в коде HTML выше.
Синтаксис
<area coords="координата 1, координата 2, координата 3, ...">
Обязательный параметр
Нет.
Аргументы
Набор координат определяется формой "горячей области", которая задается параметром shape. Отсчет координат обычно ведется от левого верхнего угла изображения и указывается в пикселах.
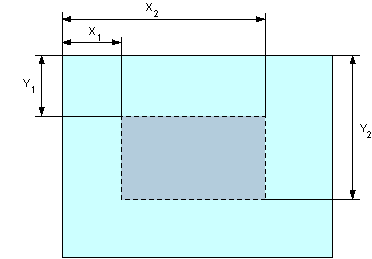
Для прямоугольника (shape="rect") определяется четыре координаты — X1, Y1, X2, Y2, как показано на рис. 1.

Рис. 1. Координаты для прямоугольника
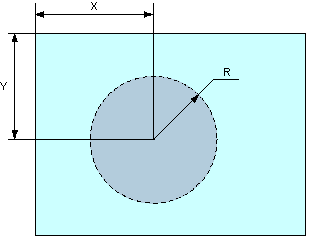
Для окружности (shape="circle") определяется три координаты — координаты центра окружности (X, Y) и ее радиус (R), как показано на рис. 2.

Рис. 2. Координаты для окружности
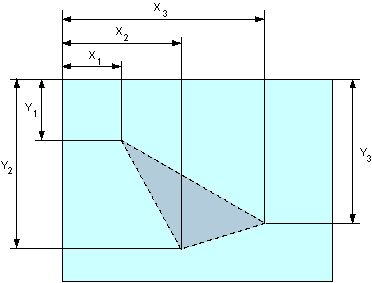
Для полигона (многоугольника) (shape="poly") последовательно указываются координаты каждой вершины (X1, Y1, X2, Y2, :), как показано на рис. 3.

Рис. 3. Координаты для полигона
Значение по умолчанию
Нет.
Пример 3. Координаты "горячей области"
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег AREA, параметр coords</title>
</head>
<body>
<p><map name="worm">
<area coords="321, 245, 100" shape="circle" href="../wormik/knob.php" alt="Координаты для червяка">
</map></p>
<p><img src="/images/bigworm.gif" usemap="#worm" width="623" height="511" alt="Червяк"></p>
</body>
</html>
Параметр HREF
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Задает адрес документа, на который следует перейти. Поскольку в качестве адреса ссылки может использоваться документ любого типа, то результат перехода по ссылке зависит от конечного файла. Так, архивы (файлы с расширением zip или rar) будут сохраняться на локальный диск. По умолчанию новый документ загружается в текущее окно браузера, однако это свойство можно изменить с помощью параметра target.
Синтаксис
<area href="URL">
Обязательный параметр
Да.
Аргументы
В качестве значения принимается полный или относительный путь к файлу, а также указатель на функцию JavaScript.
Значение по умолчанию
Нет.
Пример 4. Создание ссылки
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег AREA, параметр href</title>
</head>
<body>
<p><map name="worm">
<area coords="321, 245, 100" shape="circle" href="../wormik/knob.php" alt="Координаты для червяка">
</map></p>
<p><img src="/images/bigworm.gif" usemap="#worm" width="623" height="511" alt="Червяк"></p>
</body>
</html>
Параметр NOHREF
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Этот параметр сообщает браузеру, что "горячая область" не является ссылкой. При этом параметр href не должен включаться.
Синтаксис
<area nohref>
Аргументы
Нет.
Значение по умолчанию
По умолчанию параметр nohref не установлен.
Пример 5. Использование параметра nohref
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег AREA, параметр nohref</title>
</head>
<body>
<p><map name="nortland">
<area coords="21, 24, 121, 124" shape="rect" nohref alt="Вход на сайт">
</map></p>
<p><img src="/images/piter.gif" usemap="#nortland" width="200" height="200" alt="Питер Нортон"></p>
</body>
</html>
Параметр SHAPE
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Определяет форму "горячей области", координаты которой задаются с помощью параметра coords.
Синтаксис
<area shape="circle | poly | rect">
Аргументы
- circle
- Область в виде окружности.
- poly
- Область в виде полигона (многоугольника).
- rect
- Прямоугольная область.
Значение по умолчанию
rect
Параметр TARGET
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено параметром target тега <AREA>.
Синтаксис
<area target="имя окна">
Аргументы
В качестве аргумента используется имя окна или фрейма, заданное параметром name. Если установлено несуществующее имя, то будет открыто новое окно. В качестве зарезервированных имен используются следующие.
- _blank
- Загружает страницу в новое окно браузера.
- _self
- Загружает страницу в текущее окно.
- _parent
- Загружает страницу во фрейм-родитель, если фреймов нет, то этот параметр работает как _self.
- _top
- Отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то этот параметр работает как _self.
Значение по умолчанию
_self
Пример 6. Открытие ссылки в новом окне
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег AREA, параметр target</title>
</head>
<body>
<p><map name="nortland">
<area coords="21, 24, 121, 124" shape="rect" href="/sch/images/new.php" target="_blank" alt="Откроется в новом окне">
</map></p>
<p><img src="/images/piter.gif" usemap="#nortland" width="200" height="200" alt="Питер Нортон"></p>
</body>
</html>
Обратите внимание, что в данном примере используется переходный DOCTYPE. При использовании строгого DOCTYPE пример не пройдет валидацию.