Теги HTML
Теги по типам
Тег TITLE
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
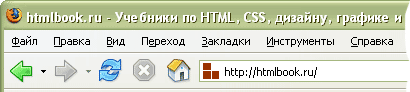
Определяет заголовок документа. Элемент <TITLE> не является частью документа и не показывается напрямую на веб-странице. В операционной системе Windows текст заголовка отображается в левом верхнем углу окна браузера (рис. 1). Допускается использовать только один тег <TITLE> на документ и размещать его в контейнере <HEAD>.

Рис. 1. Вид заголовка в браузере Firefox
Синтаксис
<head>
<title>Заголовок</title>
</head>
Закрывающий тег
Обязателен.
Параметры
Нет.
Пример 1. Использование тега <TITLE>
<html>
<head>
<title>mysite.ru - Как правильно писать заголовок страницы</title>
</head>
<body>
<p>...</p>
</body>
</html>
Примечание
Тег <TITLE> выполняет множество
задач, как прямо, так и косвенно. Ниже описано какую роль выполняет заголовок
страницы.
- По тексту заголовка пользователь получает дополнительную информацию, что это за сайт, на котором он находится и как называется текущая страница. Не стоит думать, что достаточно в документе указать логотип сайта и проигнорировать заголовок, ведь посетитель может свернуть окно. В свернутом виде заголовок также отображается на кнопках панели задач, поэтому можно легко ориентироваться, с каким сайтом в данный момент работать, а не перелистывать их по очереди.
- Большинство браузеров поддерживают возможность сохранения веб-страницы на локальный компьютер. В этом случае имя сохраненного файла совпадает с названием заголовка документа. Если в тексте заголовка содержатся символы недопустимые в имени файла (\ / : * ? " < > |), они будут проигнорированы или автоматически заменены другими дозволенными символами.
- При сохранении в разделе браузера «Избранное», адрес текущей страницы с ее заголовком помещается в список предпочитаемых ссылок. Поскольку этот список, как правило, хранится в виде отдельных файлов, к их именам также прилагается уже вышеописанное правило.
- В результатах поиска по ключевым словам, поисковые системы используют заголовок страницы для указания ссылки на данный документ. Интересно написанный заголовок, содержащий ключевые слова, привлечет больше внимания посетителей и увеличит шансы на то, что сайт посетит больше людей.