Теги HTML
Тег FIELDSET
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Элемент <FIELDSET> предназначен для группирования элементов формы. Такая группировка облегчает работу с формами, содержащих большое число данных. Например, один блок может быть предназначен для ввода текстовой информации, а другой — для флажков.
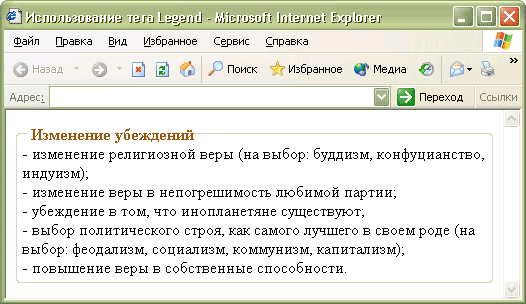
Браузеры для повышения наглядности отображают результат использования тега <FIELDSET> в виде рамки. Ее вид зависит от операционной системы, а также используемого браузера (рис. 1).

Рис. 1. Результат использования тега <FIELDSET> в браузере Internet Explorer 6 под Windows XP
Синтаксис
<form>
<fieldset>...</fieldset>
</form>
Параметры
- title
- Добавляет всплывающую подсказку к группе формы.
Закрывающий тег
Обязателен.
Пример 1. Использование тега <FIELDSET>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег FIELDSET</title>
</head>
<body>
<form action="">
<fieldset>
<legend>Работа со временем</legend>
<input type="checkbox"> создание пунктуальности (никогда не будете никуда опаздывать);<br>
<input type="checkbox"> излечение от пунктуальности (никогда никуда не будете торопиться);<br>
<input type="checkbox"> изменение восприятия времени и часов.
<p><input type="submit"></p>
</fieldset>
</form>
</body>
</html>
Описание параметров тега <FIELDSET>
Параметр TITLE
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
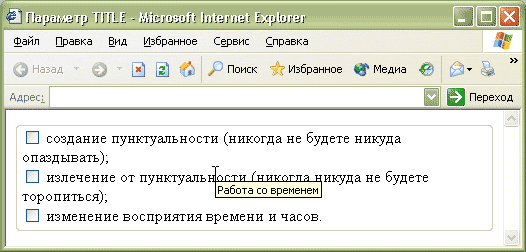
Добавляет поясняющий текст в виде всплывающей подсказки, которая отображается, когда курсор мыши задерживается на группе формы (рис. 2).

Рис. 2. Всплывающая подсказка
Синтаксис
<fieldset title="текст">...</fieldset>
Аргументы
Любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки.
Значение по умолчанию
Нет.
Пример 2. Добавление всплывающей подсказки
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег FIELDSET, параметр title</title>
</head>
<body>
<form action="">
<fieldset title="Работа со временем">
<legend>Работа со временем</legend>
...
</fieldset>
</form>
</body>
</html>