Теги HTML
Тег Q
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Тег <Q> используется для выделения в тексте цитат. Содержимое контейнера автоматически отображается в браузере в кавычках. Браузер Internet Explorer хотя и понимает тег <Q>, но кавычки не ставит. Остальные браузеры кавычки добавляют корректно.
Синтаксис
<q>Текст</q>
Закрывающий тег
Обязателен.
Пример 1. Использование тега <Q>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег Q</title>
<style type="text/css">
Q {
font-family: Times, serif; /* Шрифт с засечками */
font-style: italic; /* Курсивное начертание текста */
color: navy;/* Цвет текста */
quotes: "\00AB" "\00BB"; /* Меняем вид кавычек */
}
</style>
</head>
<body>
<p>Станислав Лец утверждал: <q>Чаще всего выход там, где был вход</q>.</p>
</body></html>
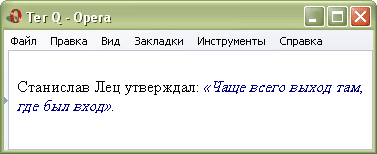
Результат данного примера показан ниже.

Рис. 1. Вид текста, оформленного с помощью тега <Q>
В каждом языке существуют свои традиции для обозначения кавычек, в русской типографике, например, применяются кавычки вида "..." или „...“. Для изменения типа кавычек используется стилевой параметр quotes.