Теги HTML
Теги по типам
Тег BLOCKQUOTE
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Тег <BLOCKQUOTE> предназначен для выделения длинных цитат внутри документа. Текст, обозначенный этим тегом, традиционно отображается как выровненный блок с отступами слева и справа (примерно по 40 пикселов), а также с отбивкой сверху и снизу.
Синтаксис
<blockquote>Текст</blockquote>
Закрывающий тег
Обязателен.
Параметры
- cite
- Определяет ссылку на первоисточник, откуда позаимствована цитата.
Пример 1. Использование тега <BLOCKQUOTE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег BLOCKQUOTE</title>
</head>
<body>
<hr>
<blockquote>
<p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</blockquote>
<hr>
</body>
</html>
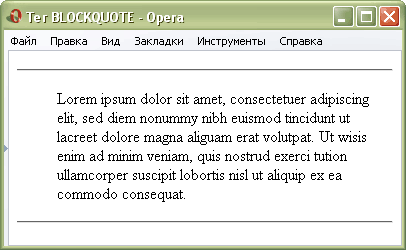
Результат данного примера показан ни рис. 1.

Рис. 1. Применение тега <BLOCKQUOTE>
Описание параметров тега <BLOCKQUOTE>
Параметр CITE
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Нет | Нет | Нет | Да | Да | Да | Нет | Нет | Да | Нет | Да | Да | Да |
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Определяет ссылку на первоисточник, откуда позаимствована цитата.
Синтаксис
<blockquote cite="URL">...</blockquote>
Обязательный параметр
Нет.
Аргументы
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.