Теги HTML
Тег ABBR
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Нет | Нет | Нет | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Тег <ABBR> указывает, что последовательность символов является аббревиатурой. С помощью параметра title дается расшифровка сокращения, что позволяет понимать аббревиатуру тем людям, которые с ней не знакомы. Кроме того, поисковые системы индексируют полнотекстовый вариант сокращения, что может использоваться для повышения рейтинга документа.
По умолчанию, текст заключенный в контейнере <ABBR> подчеркивается пунктирной линией.
Синтаксис
<abbr>Текст</abbr>
Параметры
- title
- Добавляет всплывающую подсказку к тексту, в которой дается расшифровка аббревиатуры.
Закрывающий тег
Обязателен.
Пример 1. Добавление аббревиатуры на веб-страницу
<html>
<head>
<title>Тег ABBR</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<style type="text/css">
ABBR {
border-bottom: 1px dashed red; /* Пунктирное подчеркивание текста аббревиатуры */
color: navy; /* Темно-синий цвет текста */
}
</style>
</head>
<body>
<p><abbr title="Common Gateway Interface, общий шлюзовый интерфейс">CGI</abbr> обозначается протокол, с помощью которого любые внешние программы взаимодействуют с веб-сервером. С помощью CGI на сервере можно выполнять программы на любом языке программирования и результат их действия выводить в виде веб-страницы.</p>
</body>
</html>
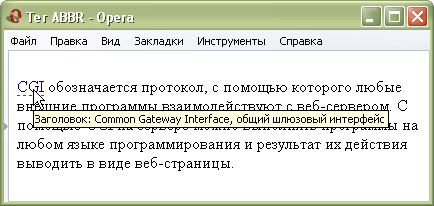
Результат данного примера показан ниже.

Рис. 1. Вид всплывающей подсказки при наведении курсора мыши на текст аббревиатуры
Замечание
Браузер Internet Explorer 6 не поддерживает тег <ABBR>, взамен рекомендуется использовать тег <ACRONYM>.
Описание параметров тега <ABBR>
Параметр TITLE
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Расширенное описание элемента. Оно отображается на веб-странице в виде всплывающей подсказки при наведении курсора мыши на аббревиатуру.
Синтаксис
<abbr title="текст">...</abbr>
Обязательный параметр
Нет.
Аргументы
Любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки.
Значение по умолчанию
Нет.