Теги HTML
Тег EMBED
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Элемент <EMBED> используется для загрузки и отображения объектов (например, видеофайлов, флэш-роликов, некоторых звуковых файлов и т.д.), которые исходно браузер не понимает. Как правило, такие объекты требуют подключения к браузеру специального модуля, который называется плагин, или запуска вспомогательной программы.
Спецификация HTML 4.0 рекомендует использовать тег <OBJECT> для загрузки внешних данных вместо тега <EMBED>. Однако некоторые браузеры не отображают таким образом нужную информацию, поэтому наилучшим вариантом будет поместить <EMBED> внутрь контейнера <OBJECT>.
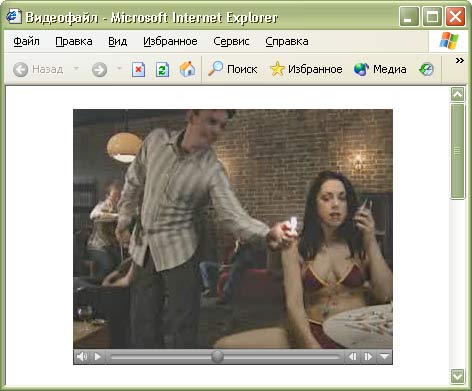
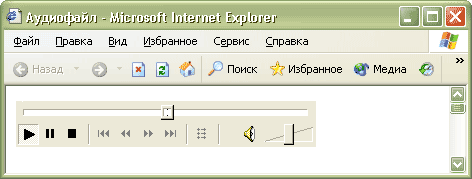
Вид внедренного объекта зависит от установленных в браузере плагинов, типа загружаемого файла, а также от параметров тега <EMBED>. На рис. 1 и рис. 2 показан вид воспроизведения в браузере различных типов файлов.

Рис. 1. Воспроизведение видеофайла в браузере

Рис. 2. Воспроизведение аудиофайла в браузере
Синтаксис
<embed width="..." height="..."></embed>
Параметры
- align
- Определяет как объект будет выравниваться на странице и способ его обтекания
текстом.
height — высота объекта. - hidden
- Указывает, скрыть объект на странице или нет.
- hspace
- Горизонтальный отступ от объекта до окружающего контента.
- pluginpage
- Адрес страницы в Интернете, откуда можно скачать и установить плагин к браузеру.
- src
- Путь к файлу.
- type
- MIME-тип объекта.
- vspace
- Вертикальный отступ от объекта до окружающего контента.
- width
- Ширина объекта.
Закрывающий тег
Обязателен.
Пример 1. Использование тега <EMBED>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег EMBED</title>
</head>
<body>
<embed src="mouse.swf" width="400" height="300" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"></embed>
</body>
</html>
Описание параметров тега <EMBED>
Параметр ALIGN
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Определяет выравнивание объекта на странице и способ его отображения совместно с другими нижележащими элементами вроде текста
Синтаксис
<embed align="absmiddle | baseline | bottom | left | middle | right | texttop | top">...</embed>
Аргументы
- absmiddle
- Выравнивание середины объекта по середине текущей строки.
- baseline
- Выравнивание объекта по базовой линии текущей строки.
- bottom
- Выравнивание нижней границы объекта по окружающему тексту.
- left
- Выравнивает объект по левому краю окна, текст обтекает его справа.
- middle
- Выравнивание середины объекта по базовой линии текущей строки.
- right
- Выравнивает объект по правому краю окна, текст обтекает слева.
- texttop
- Верхняя граница объекта выравнивается по самому высокому текстовому элементу текущей строки.
- top
- Верхняя граница объекта выравнивается по самому высокому элементу текущей строки.
Значение по умолчанию
bottom
Пример 2. Выравнивание объекта
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег EMBED, параметр align</title>
</head>
<body>
<embed src="movie.avi" width="400" height="300" align="left"></embed>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</body>
</html>
Параметр HEIGHT и WIDTH
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Параметр height устанавливает высоту объекта, а width — его ширину. В заданные размеры входит не только само изображение, например в случае воспроизведения видеофайла, но и панель управления им, включая кнопки проигрывания, паузы, остановки и т.д. По этой причине на размер отображаемого объекта влияет тип файла и применяемый плагин.
Если используется процентная запись, то размеры объекта вычисляются относительно родительского элемента — контейнера, где находится тег <EMBED>. В случае отсутствия родительского контейнера, в его качестве выступает окно браузера. Иными словами, width="100%" означает, что объект будет занимать всю доступную ширину веб-страницы.
Несмотря на заданные размеры объекта, его исходные пропорции сохраняются, но в случае явного диссонанса высоты и ширины добавляется пустое пространство по вертикали или горизонтали.
Синтаксис
<embed height="ширина" width="высота">...</embed>
Обязательные параметры
Да.
Аргументы
Любое целое положительное число в пикселах или процентах.
Значение по умолчанию
Нет.
Параметр HIDDEN
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Параметр hidden представляет собой выключатель, который определяет, отображать объект в окне браузера или нет. Это особенно удобно для скрытия панели управления при воспроизведении фоновой музыки. Если этот атрибут указан, значение параметров width и height игнорируется.
Синтаксис
<embed hidden>...</embed>
Аргументы
Нет.
Значение по умолчанию
По умолчанию этот параметр выключен.
Пример 3. Сокрытие объекта
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег EMBED, параметр hidden</title>
</head>
<body>
<embed src="jazz.mp3" hidden></embed>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</body>
</html>
Параметр HSPACE и VSPACE
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Для любого объекта можно задать невидимые отступы по горизонтали и вертикали с помощью параметров hspace и vspace. Особенно это актуально при обтекании объекта текстом, в этом случае необходимо вокруг него добавить пустое пространство.
Синтаксис
<embed hspace="отступ по горизонтали" vspace="отступ по вертикали">...</embed>
Аргументы
Любое целое положительное число в пикселах.
Значение по умолчанию
0
Пример 4. Отступы вокруг объекта
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег EMBED, параметр hspace и vspace</title>
</head>
<body>
<embed src="banner.swf" width="600" height="200" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" hspace="10" vspace="10"></embed>
</body>
</html>
Параметр PLUGINSPAGE
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Если браузер не поддерживает указанный тип файлов заданный параметром src, то pluginspage используется для того, чтобы перейти по указанному адресу, откуда можно скачать и установить необходимый плагин. Браузер сообщает пользователю, что требуемого плагина для отображения файла нет, и запрашивает, загружать его или нет.
Синтаксис
<embed pluginspage="URL">...</embed>
Аргументы
Любой корректный URL (Universal Resource Locator, универсальный указатель ресурсов).
Значение по умолчанию
Нет.
Пример 5. Адрес требуемого плагина
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег EMBED, параметр pluginspace</title>
</head>
<body>
<embed src="ban.swf" width="200" height="200" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"></embed>
</body>
</html>
Параметр SRC
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Параметр src указывает путь к файлу, который необходимо загрузить в окно браузера. Браузер анализирует расширение файла и решает по нему, какой плагин или внешняя программа требуется для отображения файла.
Синтаксис
<embed src="URL">...</embed>
Аргументы
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.
Параметр TYPE
Описание
Не всегда браузер может распознать тип файла по его расширению. В таких случаях лучше указывать его тип с помощью параметра type, который устанавливает MIME-тип для данных.
Синтаксис
<embed type="MIME-тип">...</embed>
Аргументы
Имя MIME-типа в любом регистре. Допускается устанавливать сразу несколько значений, разделяя их запятыми.
Значение по умолчанию
Нет.