Теги HTML
Тег HTML
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Тег <HTML> является контейнером, который заключает в себе все содержимое веб-страницы, включая теги <HEAD> и <BODY>. Открывающий и закрывающий теги <HTML> в документе необязательны, но хороший стиль диктует непременное их использование. Как правило, тег <HTML> идет в документе вторым, после определения типа документа (Document Type Definition, DTD), устанавливаемого через элемент <!DOCTYPE>. Закрывающий тег <HTML> должен всегда стоять в документе последним.
Синтаксис
<html>
...
</html>
Параметры
- title
- Добавляет всплывающую подсказку на веб-страницу.
Закрывающий тег
Не обязателен.
Пример 1. Использование тега <HTML>
<html>
<head>
<!-- Этот раздел предназначен для заголовка страницы и технической информации. -->
</head>
<body>
<!-- А здесь надо размещать все, что хочется увидеть на странице. -->
</body>
</html
Описание параметров тега <HTML>
Параметр TITLE
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
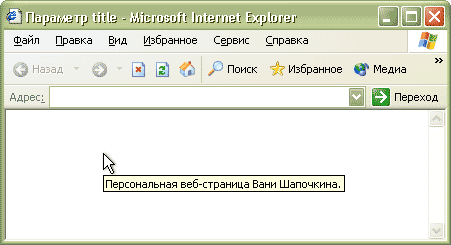
Добавляет поясняющий текст на веб-страницу в виде всплывающей подсказки, которая отображается, когда курсор мыши задерживается в окне веб-страницы. На рис. 1 показана всплывающая подсказка в окне документа.

Рис. 1. Отображение аргумента параметра title тега <HTML> в браузере Internet Explorer
Синтаксис
<html title="текст">...</html>
Аргументы
Любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки.
Значение по умолчанию
Нет.
Пример 2. Добавление всплывающей подсказки
<html title="Персональная веб-страница Вани Шапочкина">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег HTML, параметр title</title>
</head>
<body>
...
</body>
</html>