Теги HTML
Теги по типам
Тег DEL
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Тег <DEL> используется для выделения текста, который был удален в новой версии документа. Подобное форматирование позволяет отследить, какие изменения в тексте документа были сделаны.
Браузеры обычно помечают текст в контейнере <DEL> как перечеркнутый.
Синтаксис
<del>Текст</del>
Закрывающий тег
Обязателен.
Пример 1. Использование тега <INS>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег DEL</title>
<style type="text/css">
DEL {
color: red; /* Цвет удаленного текста */
}
</style>
</head>
<body>
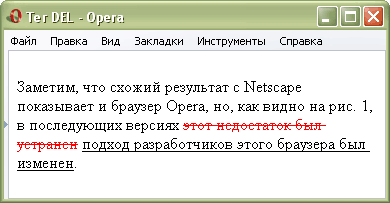
<p>Заметим, что схожий результат с Netscape показывает и браузер Opera, но, как видно на рис. 1, в последующих версиях <del>этот недостаток был устранен</del> <ins>подход разработчиков этого браузера был изменен</ins>.</p>
</body>
</html>
Результат данного примера показан ниже.

Рис. 1. Вид текста при использовании стилей и тега <DEL>