Теги HTML
Тег SAMP
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Элемент <SAMP> используется для отображения текста, который является результатом вывода компьютерной программы или скрипта. Браузеры обычно отображают текст в контейнере <SAMP> с помощью моноширинного шрифта. С помощью стилей можно задать свое собственное оформление.
Синтаксис
<samp>Текст</samp>
Закрывающий тег
Обязателен.
Пример 1. Использование тега <SAMP>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег SAMP</title>
<style type="text/css">
CODE {
color: green; /* Цвет текста */
}
SAMP {
color: maroon; /* Цвет текста */
}
</style>
</head>
<body>
<p>Проверка, поддерживает браузер JavaScript 1.3 или нет.</p>
<p><code>
<script language="JavaScript1.3"> JS13 = 1;
</script><br>
<script language="JavaScript"><br>
if (window.JS13) document.write("Ваш браузер поддерживает JavaScript
1.3");<br>
</script>
</code></p>
<p>В результате выполнения скрипта вы увидите текст <samp>Ваш браузер поддерживает JavaScript 1.3</samp>, в том случае, если браузер работает с версией 1.3.</p>
</body></html>
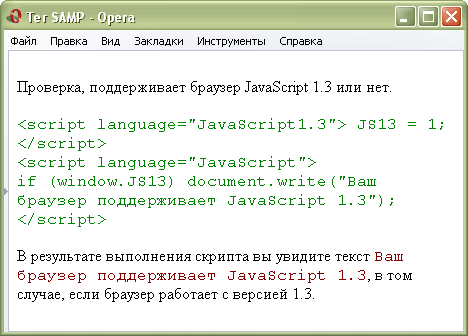
Результат данного примера показан ниже.

Рис. 1. Вид текста, оформленного с помощью тегов <CODE> и <SAMP>