Теги HTML
Тег SCRIPT
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Тег <SCRIPT> предназначен для описания скриптов, может содержать ссылку на программу или ее текст на определенном языке. Скрипты могут располагаться во внешнем файле и связываться с любым HTML-документом. Такой подход позволяет использовать одни и те же общие функции на многих веб-страницах и ускоряет их загрузку, т.к. внешний файл кэшируется при первой загрузке, и скрипт вызывается быстрее при последующих вызовах.
<SCRIPT> может располагаться в заголовке или теле HTML-документа в неограниченном количестве. В большинстве случаев местоположение скрипта никак не сказывается на работу программы. Однако скрипты, которые должны выполняться в первую очередь, обычно помещают в заголовок документа.
Синтаксис
...
</script>
<script type="..." src="URL"></script>
Параметры
- defer
- Откладывает выполнение скрипта до тех пор, пока вся страница не будет загружена полностью.
- language
- Устанавливает язык программирования на котором написан скрипт.
- src
- Адрес скрипта из внешнего файла для импорта в текущий документ.
- type
- Определяет тип содержимого тега <SCRIPT>.
Закрывающий тег
Обязателен.
Пример 1. Использование тега <SCRIPT>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег SCRIPT</title>
</head>
<body>
<script type="text/javascript">
document.write ('<table width="100%" border="1">');
for (i=1; i<6; i++) {
document.writeln("<tr>");
for (j=1; j<6; j++) document.write("<td>" + i + j + "<\/td>");
document.writeln("<\/tr>");
}
document.write ("<\/table> ");
</script>
</body>
</html>
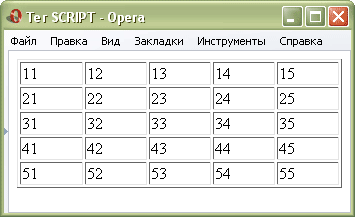
Результат данного примера показан ни рис. 1.

Рис. 1. Результат работы скрипта
В данном примере с помощью скрипта выводится таблица, состоящая из пяти строк и столбцов, которая заполняется числами.
Описание параметров тега <SCRIPT>
Параметр DEFER
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Нет | Нет | Нет | Нет | Нет | Нет | Нет | Нет | Нет | Нет |
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Параметр defer откладывает выполнение скрипта до тех пор, пока вся страница не будет загружена полностью. Этот параметр работает только в браузере Internet Explorer, а в остальных браузерах будет проигнорирован.
Синтаксис
<script defer>...</script>
Аргументы
Нет.
Значение по умолчанию
По умолчанию этот параметр выключен.
Пример 2. Использование параметра defer
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег SCRIPT, параметр defer</title>
<script type="text/javascript" DEFER>
document.forms[0].textField.value = 17;
</script>
</head>
<body>
<form action="handler.php">
<p>Введите ваш возраст</p>
<p><input type="text" name="textField"></p>
</form>
</body>
</html>
В скрипте данного примера значение текстового поля с именем textField приравнивается 17. Однако при запуске скрипта форма еще не инициализирована, поэтому требуется использовать параметр defer. Без него будет выведена ошибка.
Параметр LANGUAGE
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Параметр language указывает язык написания скрипта. Рекомендуется всегда задавать этот параметр, поскольку если браузер не распознает язык программирования, то скрипт игнорируется и не выполняется. Вместе с тем, в HTML 4.0 данный параметр осуждается, а вместо него следует применять параметр type, который указывает тип MIME для определенного языка.
Синтаксис
<script language="JavaScript | JScript | VBS | VBScript">...</script>
Аргументы
Параметр language не чувствителен к регистру и может принимать одно из четырех значений.
- JavaScript
- язык программирования JavaScript. К этому параметру часто еще присоединяют номер версии, например — JavaScript1.3.
- JScript
- Разновидность языка JavaScript разработанная компанией Microsoft. Смена названия продиктована тем, что имя JavaScript уже было зарегистрировано, при этом различия между языками состоят не только в названии, но и в подходах.
- VBS, VBScript
- Язык программирования VBScript основанный на Visual Basic. Является детищем Microsoft и поддерживается преимущественно браузером Internet Explorer.
Значение по умолчанию
JavaScript
Пример 3. Проверка языка
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег SCRIPT, параметр language</title>
<script type="text/vbscript" language="VBScript"> VB = 1 </script>
<script type="text/javascript" language="JavaScript"> JS = 1; </script>
<script type="text/javascript" language="JavaScript1.1"> JS11 = 1; </script>
<script type="text/javascript" language="JavaScript1.2"> JS12 = 1; </script>
<script type="text/javascript" language="JavaScript1.3"> JS13 = 1; </script>
<script type="text/javascript" language="JavaScript1.4"> JS14 = 1; </script>
<script type="text/javascript" language="JavaScript1.5"> JS15 = 1; </script>
<script type="text/javascript" language="JavaScript">
document.write("<b>Поддерживаемые языки:<\/b><br>");
if(window.JS) document.write("JavaScript<br>");
if(window.JS11) document.write("JavaScript 1.1<br>");
if(window.JS12) document.write("JavaScript 1.2<br>");
if(window.JS13) document.write("JavaScript 1.3<br>");
if(window.JS14) document.write("JavaScript 1.4<br>");
if(window.JS15) document.write("JavaScript 1.5<br>");
if(window.VB) document.write("Visual Basic<br>");
</script>
</head>
<body>
</body>
</html>
Параметр SRC
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Импортирует файл со скриптами из внешнего файла. Как только внешние инструкции полностью загружаются, браузер обрабатывает их, словно они были внедрены в текущий документ. Файлы со скриптами JavaScript обычно имеют расширение js и могут размещаться в любом доступном месте.
Преимуществ использования внешних файлов несколько. Внешний файл после первого обращения сохраняется в кэше браузера и при последующих вызовах загружается быстрее. Кроме того, вызываемые функции удобно править в одном месте и код проще контролировать. Это особенно актуально, когда множество веб-страниц используют одни и те же скрипты.
Синтаксис
<script src="URL">...</script>
Аргументы
В качестве значения принимается полный или относительный путь к файлу. Файл должен иметь расширение .js.
Значение по умолчанию
Нет.
Пример 4. Вызов скрипта из внешнего файла
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег SCRIPT, параметр src</title>
<script type="text/javascript" src="/scripts/browser.js"></script>
</head>
<body>
<p>...</p>
</body>
</html>
Параметр TYPE
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Указывает тип MIME для определенного языка. Поскольку некоторые старые браузеры не понимают параметр type, лучше задавать два атрибута одновременно — language и type. Если браузер распознает значение параметра type, то значение language отменяется.
Синтаксис
<script type="MIME-тип">...</script>
Обязательный параметр
Да
Аргументы
Параметр type не чувствителен к регистру и принимает следующие значения:
- text/javascript
- Для языка программирования JavaScript.
- text/vbscript
- Для языка VBScript.
Значение по умолчанию
text/javascript