Теги HTML
Тег STYLE
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Тег <STYLE> применяется для определения стилей элементов веб-страницы. Тег <STYLE> необходимо использовать внутри контейнера <HEAD>. Можно задавать более чем один тег <STYLE>.
Синтаксис
<head>
<style type="text/css">
...
</style>
</head>
Параметры
- media
- Определяет устройство вывода, для работы с которым предназначена таблица стилей.
- type
- Сообщает браузеру, какой синтаксис использовать, чтобы правильно интерпретировать стили.
Закрывающий тег
Обязателен.
Пример 1. Использование тега <STYLE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег STYLE</title>
<style type="text/css">
H1 { font-size: 120%; font-family: Verdana, Arial, Helvetica, sans-serif; color: #333366 }
</style>
</head>
<body>
<H1>Hello, world!</H1>
</body>
</html>
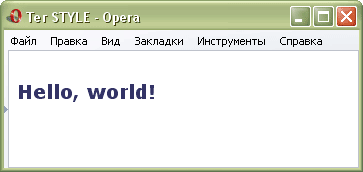
Результат примера показан на рис. 1. Обратие внимание, что цвет текста и начертание шрифта в теге <H1> изменились.

Рис. 1. Вид заголовка после применения стилей
Описание параметров тега <STYLE>
Параметр MEDIA
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Устанавливает устройство вывода, для которого предназначена таблица стилей. Для каждого устройства — от карманного компьютера до принтера можно определить свою собственный стиль, который бы учитывал специфику устройства и подгонял под него вид веб-страницы.
Синтаксис
<style media="all | screen | print | projection | braille | speech">...</style>
Аргументы
- all
- Все устройства .
- screen
- Экран монитора.
- Печатающее устройство вроде принтера.
- projection
- Проектор.
- braille
- Устройства, основанные на системе Брайля, которые предназначены для слепых людей.
- speech
- Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда, например, можно отнести речевые браузеры.
Можно устанавливать сразу несколько значений, перечисляя их через запятую.
Значение по умолчанию
screen
Пример 2. Стили для разных устройств вывода
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег STYLE, параметр media</title>
<style type="text/css" media="screen">
.window {
background: #333;
border: 1px solid red;
font-size: 90%;
color: #fc0;
padding: 10px }
</style>
<style type="text/css" media="print">
.window {
border: 1px solid black;
font-family: Arial;
font-size: 90%;
font-weight: bold;
color: black;
padding: 10px
}
</style>
</head>
<body>
<div class="window">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
</body>
</html>
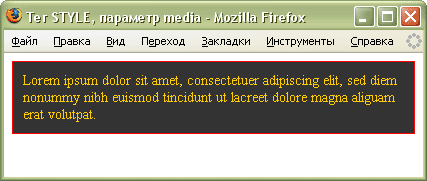
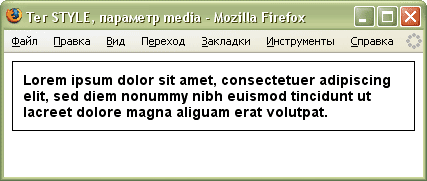
Результат данного примера продемонстрирован на рис. 2, где применяется стиль с параметром media="screen". На рис. 3 показана та же страница, но при этом уже действует стиль для печати, заданный параметром media="print". Результат эмулирован, поскольку стиль будет действовать только при отправке веб-страницы на печать.

Рис. 2. Страница со стилем для просмотра на мониторе

Рис. 3. Страница со стилем для вывода на печать
Параметр TYPE
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Сообщает браузеру, какой синтаксис использовать, чтобы правильно интерпретировать таблицу стилей. Как правило, браузеры корректно работают со стилями и при отсутствии этого параметра, он необходим для некоторых старых браузеров, которые могут не распознать содержимое контейнера <STYLE>.
Синтаксис
<style type="text/css">...</style>
Аргументы
В качестве значения используется MIME-тип — text/css.
Значение по умолчанию
text/css
Пример 3. Использование параметра type
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег STYLE, параметр type</title>
<style type="text/css">
a:link { color: #003366; }
a:visited { color: #660066; }
a:hover { color: #800000; }
a:active { color: #FF0000; }
</style>
</head>
<body>
<p><a href="link1.php">Lorem ipsum dolor sit amet</a></p>
</body>
</html>