Теги HTML
Тег DIV
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Элемент <DIV> является блочным элементом и предназначен для выделения фрагмента документа с целью изменения вида содержимого. Как правило, вид блока управляется с помощью стилей. Чтобы не описывать каждый раз стиль внутри тега, можно выделить стиль во внешнюю таблицу стилей, а для тега добавить параметр class или id с именем селектора.
Как и при использовании других блочных элементов, содержимое тега <DIV> всегда начинается с новой строки. После него также добавляется перенос строки.
Синтаксис
<div>...</div>
Параметры
- align
- Задает выравнивание содержимого тега <DIV>.
- title
- Добавляет всплывающую подсказку к содержимому.
Закрывающий тег
Обязателен.
Пример 1. Использование тега <DIV>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег DIV</title>
<style type="text/css">
.block1 {
width: 200px; background: #ccc; padding: 5px; padding-right: 20px; border: solid 1px black; float: left;
}
.block2 {
width: 200px; background: #fc0; padding: 5px; border: solid 1px black; float: left; position: relative; top: 40px; left: -70px;
}
</style>
</head>
<body>
<div class="block1">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</div>
<div class="block2">Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</div>
</body>
</html>
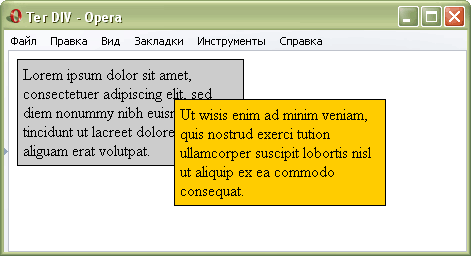
Результат данного примера показан ни рис. 1.

Рис. 1. Вид блоков, оформленных с помощью стилей
Описание параметров тега DIV
Параметр ALIGN
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Выравнивание содержимого контейнера <DIV> по краю.
Синтаксис
<div align="center | left | right | justify">...</div>
Аргументы
- center
- Выравнивание текста по центру. Текст помещается по центру горизонтали окна браузера или контейнера, где расположен текстовый блок. Строки текста словно нанизываются на невидимую ось, которая проходит по центру веб-страницы. Подобный способ выравнивания активно используется в заголовках и различных подписях, вроде подрисуночных, он придает официальный и солидный вид оформлению текста. Во всех других случаях выравнивание по центру применяется редко по той причине, что читать большой объем такого текста неудобно.
- left
- Выравнивание текста по левому краю. В этом случае строки текста выравнивается по левому краю, а правый край располагается ?лесенкой?. Такой способ выравнивания является наиболее популярным на сайтах, поскольку позволяет пользователю легко отыскивать взглядом новую строку и комфортно читать большой текст.
- right
- Выравнивание текста по правому краю. Этот способ выравнивания выступает в роли антагониста предыдущему типу. А именно, строки текста равняются по правому краю, а левый остается ?рваным?. Из-за того, что левый край не выровнен, а именно с него начинается чтение новых строк, такой текст читать труднее, чем, если бы он был выровнен по левому краю. Поэтому выравнивание по правому краю применяется обычно для коротких заголовков объемом не более трех строк. Мы не рассматриваем специфичные сайты, где текст приходится читать справа налево, там возможно подобный способ выравнивания и пригодится. Но где вы у нас в стране видели такие сайты.
- justify
- Выравнивание по ширине, что означает одновременное выравнивание по левому и правому краю. Чтобы произвести это действие браузер в этом случае добавляет пробелы между словами.
Значение по умолчанию
left
Аналог CSS
text-align
Пример 2. Выравнивание текста
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег DIV, параметр align</title>
<style type="text/css">
#layer1 {
background: #fc0; padding: 5px;
}
#layer2 {
background: #fff; width: 60%; padding: 10px;
}
</style>
</head>
<body>
<div align="right" id="layer1">
<div align="left" id="layer2">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
</div>
</body>
</html>
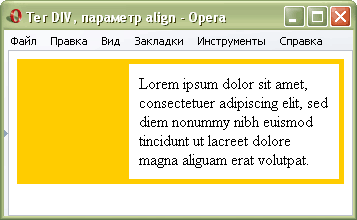
Результат данного примера показан ни рис. 2.

Рис. 2. Выравнивание элементов с помощью параметра align
Параметр TITLE
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Добавляет поясняющий текст к контейнеру <DIV> в виде всплывающей подсказки, которая отображается, когда курсор мыши задерживается на содержимом.
Синтаксис
<div title="текст">...</div>
Аргументы
Любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки.
Значение по умолчанию
Нет.
Пример 3. Подсказка к тексту
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег DIV, параметр title</title>
</head>
<body>
<div title="Каноническая рыба">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</div>
</body>
</html>