Теги HTML
Теги по типам
Тег CODE
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Тег <CODE> предназначен для отображения одной или нескольких строк текста, который представляет собой программный код. Сюда относятся имена переменных, ключевые слова, тексты функции и т.д. Браузеры обычно отображают содержимое контейнера <CODE> как моноширинный текст уменьшенного размера.
В отличие от тега <PRE> дополнительные пробелы внутри контейнера <CODE> не учитываются, так же, как и переносы текста. Поэтому используйте тег <BR> или <P> для создания переносов.
Синтаксис
<code>Текст</code>
Закрывающий тег
Обязателен.
Пример 1. Использование тега <CODE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег CODE</title>
</head>
<body>
<p>Код программы</p>
<p><code>
function checkParent (src, dest) {<br>
while (src != null) {<br>
if (src.tagName == dest) return src<br>
src = src.parentElement<br>
}<br>
return null<br>
}</code></p>
</body>
</html>
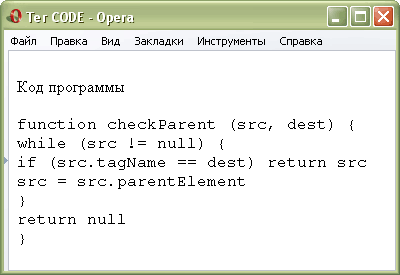
Результат данного примера показан ниже.

Рис. 1. Вид текста в контейнере <CODE>