Теги HTML
Тег ACRONYM
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Элемент <ACRONYM> указывает, на то, что текст является акронимом. В отличие от аббревиатуры, акроним — это устоявшееся сокращение, которое применяется как самостоятельное слово. К акронимам, например, можно отнести следующие слова: СПИД, ликбез, замполит, США, DOS и т.д.
По умолчанию, текст заключенный в контейнере <ACRONYM> подчеркивается пунктирной линией.
Синтаксис
<acronym>Текст</acronym>
Параметры
- title
- Добавляет всплывающую подсказку к тексту, в которой дается расшифровка акронима.
Закрывающий тег
Обязателен.
Пример 1. Использование тега <ACRONYM>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег ACRONYM</title>
<style type="text/css">
ACRONYM {
border-bottom: 1px dashed blue; /* Подчеркивание текста */
color: maroon /* Цвет текста */
}
</style>
</head>
<body>
<p>Популярность языка JavaScript порождена его широкими возможностями по взаимодействию с элементами веб-страницы через <acronym title="Document Object Model, Объектная модель документа">DOM</acronym>.</p>
</body>
</html>
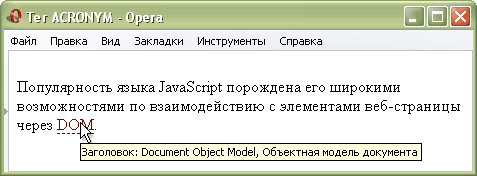
Результат данного примера показан ниже.

Рис. 1. Вид всплывающей подсказки при использовании тега <ACRONYM>
Описание параметров тега <ACRONYM>
Параметр TITLE
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Расширенное описание элемента. Оно отображается на веб-странице в виде всплывающей подсказки при наведении курсора мыши на акроним.
Синтаксис
<acronym title="текст">...</acronym>
Аргументы
Любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки.
Значение по умолчанию
Нет.