Теги HTML
Тег FRAMESET
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Определяет структуру фреймов на веб-странице. Фреймы разделяют окно браузера на отдельные области, расположенные вплотную друг к другу. В каждую из таких областей загружается самостоятельная веб-страница определяемая с помощью тега <FRAME>. С помощью фреймов веб-страница делится на два или более документа, которые обычно содержат навигацию по сайту и его контент. Механизм фреймов позволяет открывать документ в одном фрейме, по ссылке, нажатой в совершенно другом фрейме. Тег <FRAMESET> заменяет собой элемент <BODY> на веб-странице. Допустимо использовать вложенную структуру элементов, это позволяет разбить один фрейм на две и более области.
При использовании фреймов примите во внимание их следующие особенности.
- Поисковые системы плохо работают с фреймовой структурой, поскольку на страницах, которые содержат контент, обычно нет ссылок на другие документы.
- Фреймы скрывают адрес страницы на которой находится посетитель и устанавливаемый через тег TITLE, и всегда показывают только адрес сайта. По этой причине понравившуюся страницу невозможно поместить в раздел "Избранное" браузера.
- Пользователь зачастую оказывается на сайте, совершенно не представляя, куда он попал, потому что всего лишь нажал на ссылку, полученную в поисковой системе. Чтобы посетителю сайта было проще разобраться, где он находится, на каждую страницу помещают название сайта, заголовок страницы и навигацию. Фреймы, как правило, нарушают данный принцип, отделяя заголовок сайта от содержания, а навигацию от контента. Представьте, что вы нашли подходящую ссылку в поисковой системе, нажимаете на нее, а в итоге открывается документ без названия и навигации. Чтобы понять, где мы находимся или посмотреть другие материалы, придется редактировать путь в адресной строке, что в любом случае доставляет неудобство.
- Большое число фреймов требует для браузера выделения больше памяти, чем обычно.
Синтаксис
<frameset>
<frame>
</frameset>
Параметры
- border
- Толщина границы между фреймами.
- bordercolor
- Цвет линии границы.
- cols
- Устанавливает ширину или пропорции фреймов в виде колонок.
- frameborder
- Определяет, отображать рамку вокруг фрейма или нет.
- framespacing
- Аналог параметра border, задает ширину границы.
- rows
- Задает размер или пропорции фреймов в виде строк.
Закрывающий тег
Обязателен.
Пример 1. Использование тега <FRAMESET>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег FRAMESET</title>
</head>
<frameset rows="80,*" cols="*">
<frame src="top.php" name="topFrame" scrolling="no" noresize>
<frameset cols="80,*">
<frame src="left.php" name="leftFrame" scrolling="no" noresize>
<frame src="main.php" name="mainFrame">
</frameset>
</frameset>
</html>
Некоторые примеры организации фреймов приведены ниже.
|
|
|||||||||
| <frameset rows="33%,33%,*" cols="50%,
50%"> <frame src="r1c1.php" name="Фрейм 1"> <frame src="r1c2.php" name="Фрейм 2"> <frame src="r2c1.php" name="Фрейм 3"> <frame src="r2c2.php" name="Фрейм 4"> <frame src="r3c1.php" name="Фрейм 5"> <frame src="r3c2.php" name="Фрейм 6"> </frameset> |
<frameset rows="*" cols="80,*"> <frame src="frame1.php" name="Фрейм 1"> <frameset rows="80,*"> <frame src="frame2.php" name="Фрейм 2"> <frame src="frame3.php" name="Фрейм 3"> </frameset> </frameset> |
Описание параметров тега <FRAMESET>
Параметр BORDER
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
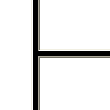
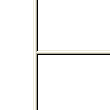
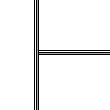
Устанавливает толщину границы между фреймами. По умолчанию линия отображается трехмерной, используя параметры bordercolor и border можно настроить ее вид по своему усмотрению. Браузеры по-разному интерпретируют параметры тега FRAMESET и показывают линию. Например, для линии черного цвета толщиной 5 пикселов, ее вид показан на рис. 1.
 |
 |
 |
| Internet Explorer | Opera | Firefox |
Рис. 1. Вид границы в разных браузерах
Как видно из рисунка, Opera вообще не изменяет цвет линии, но исправно отображает требуемое значение. Браузер Internet Explorer за толщину принимает среднюю часть линии залитую черным цветом, а Netscape — полную ширину или высоту, включая небольшие линии по бокам, создающие эффект приподнятости.
Если у тега <FRAMESET> установлен параметр framespacing="0", то браузер Opera вообще не показывает границу, а Internet Exporer игнорирует значения атрибутов bordercolor и border.
Синтаксис
<frameset border="значение">...</frameset>
Аргументы
Целое положительное число. Значение 0 скрывает рамку.
Значение по умолчанию
Зависит от браузера и операционной системы.
Аналог CSS
border
Пример 2. Изменение толщины границы
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег FRAMESET, параметр border</title>
</head>
<frameset rows="*" cols="80,*" bordercolor="black" border="5">
<frame src="left.php" name="leftFrame">
<frameset rows="80,*">
<frame src="top.php" name="topFrame">
<frame src="main.php" name="mainFrame">
</frameset>
</frameset>
</html>
Параметр BORDERCOLOR
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Определяет цвет видимых границ между фреймами. Цвет родительского элемента FRAMESET может быть изменен с помощью дочернего тега FRAMESET или индивидуального элемента FRAME. Браузер Opera вообще игнорирует данный параметр.
Синтаксис
<frameset bordercolor="цвет">...</frameset>
Аргументы
Значение цвета можно задавать двумя способами.
1. По его названию
Браузеры поддерживают некоторые цвета по их названию.
2. По шестнадцатеричному значению
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF. Таким образом, обозначение цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают красную компоненту цвета, два средних — зеленую, а два последних — синюю.
Значение по умолчанию
Зависит от браузера и настроек операционной системы.
Аналог CSS
border
Пример 3. Цвет границы между фреймами
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег FRAMESET, параметр bordercolor</title>
</head>
<frameset rows="*" cols="80,*" bordercolor="black" border="5">
<frame src="left.php" name="leftFrame">
<frameset rows="80,*" bordercolor="red" border="5">
<frame src="top.php" name="topFrame">
<frame src="main.php" name="mainFrame">
</frameset>
</frameset>
</html>
Параметр COLS
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Задает размеры или пропорции колонок фреймов в структуре <FRAMESET>. Если создаются несколько колонок, то для параметра cols необходимо установить определенное значение. Для этого используется три варианта:
- размер в пикселах;
- размер в процентах от доступной ширины фрейма;
- символ звездочки (*), который обозначает всю свободную ширину, оставшуюся после указания размеров в пикселах или процентах.
Используйте значение в пикселах, когда требуется установить размер фрейма заданной ширины. Это особенно полезно для отображения содержания заданных размеров, например, изображения. Проценты удобно применять для пропорционального разделения фреймов, в этом случае, независимо от размера окна браузера пропорции будут сохраняться, главное, чтобы суммарная ширина колонок равнялась 100%. Если значения не составляют в сумме 100%, браузер отобразит фреймы, но ширина их будет установлена не точно. Наконец, если требуется отвести оставшееся место под фрейм, то используется символ звездочки. В этом случае браузер вычисляет ширину фрейма, когда размеры для остальных фреймов уже установлены. Допускается смешивать отдельные типы значения, перечисляя их через запятую. Тогда работа по расчету нужной ширины выпадает на долю браузера.
Синтаксис
<frameset cols="ширина 1, ширина 2, ...">...</frameset>
Аргументы
Значения, перечисленные через запятую в виде пикселов (px или другие пометки указывать не требуется), процентов или символа *.
Значение по умолчанию
100%
Пример 4. Ширина фреймов
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег FRAMESET, параметр cols</title>
</head>
<frameset cols="100,*,20%">
<frame src="left.php" name="leftFrame">
<frame src="main.php" name="mainFrame">
<frame src="right.php" name="rightFrame">
</frameset>
</html>
Параметр FRAMEBORDER
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Определяет, показывать границу между фреймами или нет. Браузер Opera в любом случае демонстрирует тонкую линию, если не используется framespacing="0".
Синтаксис
<frameset frameborder="yes | no">...</frameset>
<frameset frameborder="1 | 0">...</frameset>
Аргументы
Допускается использовать значения yes или 1 для отображения границы и no или 0, чтобы ее скрыть.
Значение по умолчанию
По умолчанию этот параметр включен.
Пример 5. Сокрытие границы между фреймами
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег FRAMESET, параметр frameborder</title>
</head>
<frameset cols="100,*,20%" frameborder="no">
<frame src="left.php" name="leftFrame">
<frame src="main.php" name="mainFrame">
<frame src="right.php" name="rightFrame">
</frameset>
</html>
Параметр FRAMESPACING
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Параметр framespacing является аналогом frameborder и предназначен для установки размеров границы между фреймами. Причина существования двух разных атрибутов с близкими свойствами в том, что framespacing более старый параметр и поддерживается браузерами для совместимости с их ранними версиями.
Синтаксис
<frameset framespacing="значение">...</frameset>
Аргументы
Целое положительное число. При framespacing="0" браузер Opera полностью скрывает границы между фреймами, а Internet Explorer устанавливает их параметры по умолчанию. Этот атрибут напрочь игнорируется браузером Netscape.
Значение по умолчанию
2
Пример 6. Использование параметра framespacing
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег FRAMESET, параметр framespacing</title>
</head>
<frameset cols="150,*" framespacing="0" frameborder="0">
<frame src="left.php" name="leftFrame">
<frame src="main.php" name="mainFrame">
</frameset>
</html>
Параметр ROWS
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Задает высоту или пропорции фреймов в структуре <FRAMESET> в виде строк. Если создаются несколько строк, то для параметра rows необходимо установить определенное значение. Для этого используется три варианта:
- размер в пикселах;
- размер в процентах от доступной ширины фрейма;
- символ звездочки (*), который обозначает всю свободную ширину, оставшуюся после указания размеров в пикселах или процентах.
Удобство использования параметра rows совместно со значением * состоит в том, что фрейм можно определить в нижней части окна браузера. Когда требуется создать равномерную сетку фреймов, используйте в теге <FRAMESET> одновременно параметры rows и cols. Для более сложной структуры необходимо вкладывать один тег <FRAMESET> внутрь другого.
Синтаксис
<frameset rows="высота 1, высота 2, ...">...</frameset>
Аргументы
Значения, перечисленные через запятую в виде пикселов (px или другие пометки указывать не требуется), процентов или символа *.
Значение по умолчанию
100%
Пример 7. Высота фреймов
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег FRAMESET, параметр rows</title>
</head>
<frameset rows="*,100">
<frame src="top.php" name="topFrame">
<frame src="main.php" name="mainFrame">
</frameset>
</html>