Теги HTML
Тег TABLE
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Элемент <TABLE> служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются с помощью тегов <TR> и <TD>. Внутри <TABLE> допустимо использовать следующие элементы: <CAPTION>, <COL>, <COLGROUP>, <TBODY>, <TD>, <TFOOT>, <TH>, <THEAD> и <TR>.
Таблицы с невидимой границей долгое время использовались для верстки веб-страниц, позволяя разделять документ на модульные блоки. Подобный способ применения таблиц нашел воплощение на многих сайтах, пока ему на смену не пришел более современный способ верстки с помощью слоев.
Синтаксис
<table>
...
</table>
Параметры
- align
- Определяет выравнивание таблицы.
- background
- Задает фоновый рисунок в таблице.
- bgcolor
- Цвет фона таблицы.
- border
- Толщина рамки в пикселах.
- bordercolor
- Цвет рамки.
- cellpadding
- Отступ от рамки до содержимого ячейки.
- cellspacing
- Расстояние между ячейками.
- cols
- Число колонок в таблице.
- height
- Высота таблицы.
- width
- Ширина таблицы.
Закрывающий тег
Обязателен.
Пример 1. Использование тега <TABLE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег TABLE</title>
</head>
<body>
<table width="100%" border="0" cellspacing="0" cellpadding="4">
<tr align="center" bgcolor="#999999">
<td colspan="3" style="font-size: 160%; font-family: sans-serif">Lorem ipsum dolor sit amet...</td>
</tr>
<tr>
<td><img src="logo.gif" alt="" width="150" height="70" border="0" style="background: #CC9"></td>
<td align="right"><img src="images/title.gif" alt="" width="70" height="70" style="background: #CF9"></td>
<td>
<a href="lorem.php">Lorem</a><br>
<a href="ipsum.php">Ipsum</a><br>
<a href="dolar.php">Dolar</a>
</td>
</tr>
<tr>
<td colspan="3">
<table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="#333333">
<tr>
<td> </td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
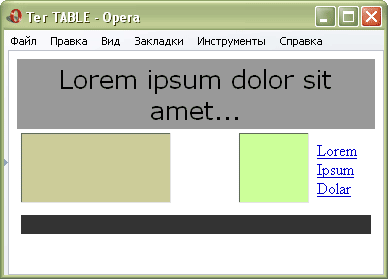
Результат данного примера показан ни рис. 1. Показ изображений в браузере отключен.

Рис. 1. Использование таблиц для создания макета страницы
Описание параметров тега <TABLE>
Параметр ALIGN
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Задает выравнивание таблицы по краю окна браузера.
Синтаксис
<table align="left | center | right">...</table>
Аргументы
- left
- Выравнивание таблицы по левому краю.
- center
- Выравнивание таблицы по центру.
- right
- Выравнивание по правому краю.
Значение по умолчанию
left
Аналог CSS
text-align
Пример 2. Выравнивание таблицы по центру
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег TABLE, параметр align</title>
</head>
<body>
<table align="center" width="600" bgcolor="#ffcc00">
<tr>
<td> ... </td>
</tr>
</table>
</body>
</html>
Параметр BACKGROUND
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Определяет изображение, которое будет использоваться в качестве фонового рисунка таблицы. В отличие от обычных изображений, для фона не устанавливаются ширина и высота, и он всегда отображается в натуральную величину с масштабом 100%. Если рисунок по размеру меньше ширины или высоты таблицы, то картинка повторяется по горизонтали вправо и вниз, выстраиваясь, как мозаика. По этой причине на месте стыка фоновых картинок могут возникнуть видимые перепады, заметные для посетителей сайта. При выборе фонового рисунка убедитесь, что обеспечен достаточный контраст между ним и содержимым таблицы. В качестве фона допускается использовать анимированные изображения в формате GIF, но они отвлекают внимание читателей.
Синтаксис
<table background="URL">...</table>
Аргументы
Любой допустимый адрес изображения — можно использовать относительный или абсолютный путь.
Значение по умолчанию
Нет.
Аналог CSS
background-image
Пример 3. Фоновый рисунок в таблице
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег TABLE, параметр background</title>
</head>
<body>
<table background="/images/rules.gif" width="600">
<tr>
<td> ... </td>
</tr>
</table>
</body>
</html>
Параметр BGCOLOR
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Устанавливает цвет фона таблицы. Можно использовать этот параметр совместно с background, подобрав цвет фона близкий к фоновому рисунку
Синтаксис
<table bgcolor="цвет">...</table>
Аргументы
Значение цвета можно задавать двумя способами.
1. По его названию
Браузеры поддерживают некоторые цвета по их названию.
2. По шестнадцатеричному значению
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF. Таким образом, обозначение цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают красную компоненту цвета, два средних — зеленую, а два последних — синюю.
Значение по умолчанию
Зависит от браузера и его версии, обычно используется белый цвет фона.
Аналог CSS
background-color
Пример 4. Цвет фона таблицы
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег TABLE, параметр bgcolor</title>
</head>
<body>
<table bgcolor="#ffcc00" width="600">
<tr>
<td> ... </td>
</tr>
</table>
</body>
</html>
Параметр BORDER
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Устанавливает толщину рамки в пикселах. По умолчанию рамка изображается трехмерной, но если используется параметр bordercolor тега <TABLE>, то вид рамки меняется в зависимости от браузера. Когда в теге <TABLE> используется параметр border без аргументов (<table border>), то браузер отображает рамку толщиной один пиксел.
Синтаксис
<table border="толщина">...</table>
Аргументы
Любое положительное целое число.
Значение по умолчанию
0
Аналог CSS
border
Пример 5. Толщина границы
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег TABLE, параметр border</title>
</head>
<body>
<table cellspacing="2" border="1" cellpadding="5" width="600">
<tr>
<td> ... </td>
</tr>
</table>
</body>
</html>
Параметр BORDERCOLOR
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Устанавливает цвет рамки таблицы. Рамка обычно рисуется как трехмерная, добавление параметров bordercolor и border к тегу <TABLE> создают однотонную линию.
Синтаксис
<table bordercolor="цвет">...</table>
Аргументы
См. параметр BGCOLOR.
Значение по умолчанию
Зависит от браузера и операционной системы.
Аналог CSS
border-color
Пример 6. Цвет границы
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег TABLE, параметр bordercolor</title>
</head>
<body>
<table bordercolor="red" border="2" width="100%">
<tr>
<td> ... </td>
</tr>
</table>
</body>
</html>
Параметр CELLPADDING
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Определяет расстояние между границей ячейки и ее содержимым. Этот параметр добавляет пустое пространство к ячейке, увеличивая тем самым ее размеры. Без cellpadding текст в таблице "налипает" на рамку, снижая тем самым его восприятие. Добавление же cellpadding позволяет улучшить читабельность текста. При отсутствии границ особого значения этот параметр не имеет, но может помочь, когда требуется установить пустой промежуток между ячейками.
Синтаксис
<table cellpadding="значение">...</table>
Аргументы
Любое целое значение в пикселах или процентах от доступного пространства.
Значение по умолчанию
0
Пример 7. Использование параметра cellpadding
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег TABLE, параметр cellpadding</title>
</head>
<body>
<table cellpadding="7" border="2" width="100%">
<tr>
<td> ... </td>
</tr>
</table>
</body>
</html>
Параметр CELLSPACING
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Задает расстояние между внешними границами ячеек. Если установлен параметр border, толщина границы принимается в расчет.
Синтаксис
<table cellspacing="значение">...</table>
Аргументы
Любое целое положительное число.
Значение по умолчанию
0 (когда нет параметра border)
2 (когда параметра border установлен)
Пример 8. Использование параметра cellspacing
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег TABLE, параметр cellspacing</title>
</head>
<body>
<table cellspacing="5" cellpadding="10" border="1" width="100%">
<tr>
<td> ... </td>
<td> ... </td>
</tr>
</table>
</body>
</html>
Параметр COLS
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Параметр cols задает количество столбцов в таблице, помогая браузеру в подготовке к ее отображению. Без этого параметра таблица будет показана только после того, как все содержимое таблицы будет загружено в браузер и проанализировано. Использование параметра cols позволяет несколько ускорить отображение содержимого таблицы.
Синтаксис
<table cols="число">...</table>
Аргументы
Любое целое положительное число.
Значение по умолчанию
Нет.
Пример 9. Использование параметра cols
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег TABLE, параметр cols</title>
</head>
<body>
<table width="700" cellspacing="0" border="1" cols="10">
<tr>
<td> </td>
<td>1995</td><td>1996</td><td>1997</td><td>1998</td>
<td>1999</td><td>2000</td><td>2001</td><td>2002</td>
<td>2003</td>
</tr>
<tr>
<td>Нефть</td><td>5</td><td>7</td><td>2</td><td>8</td>
<td>3</td><td>34</td><td>62</td><td>74</td><td>57</td>
</tr>
<tr>
<td>Золото</td><td>3</td> <td>6</td><td>4</td><td>6</td>
<td>4</td><td>69</td><td>72</td><td>56</td><td>47</td>
</tr>
<tr>
<td>Дерево</td><td>5</td><td>8</td><td>3</td><td>4</td>
<td>7</td><td>73</td><td>79</td><td>34</td><td>86</td>
</tr>
</table>
</body>
</html>
Параметр FRAME
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Сообщает браузеру, где отображать границы вокруг таблицы. Толщина границы указывается с помощью параметра border.
Синтаксис
<table frame="значение">...</table>
Аргументы
- void
- Не отрисовывать границы.
- border
- Граница вокруг таблицы.
- above
- Граница по верхнему краю таблицы.
- below
- Граница снизу таблицы.
- hsides
- Добавить только горизонтальные границы (сверху и снизу таблицы).
- vsides
- Рисовать только вертикальные границы (слева и справа от таблицы).
- rhs
- Граница только на правой стороне таблицы.
- lhs
- Граница только на левой стороне таблицы.
Значение по умолчанию
border
Аналог CSS
border
Параметр HEIGHT
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Устанавливает высоту таблицы. В спецификации HTML 4 этого параметра нет, однако браузеры в большинстве случаев понимают его, если не задан DOCTYPE. В том случае, когда в документе задан строгий DOCTYPE, браузеры высоту таблицы, заданную через параметр height, игнорируют.
Синтаксис
<table height="значение">...</table>
Аргументы
Любое целое значение в пикселах или процентах от доступного пространства.
Значение по умолчанию
Высота вычисляется на основе содержимого таблицы.
Аналог CSS
height
Пример 10. Высота таблицы
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег TABLE, параметр height</title>
</head>
<body>
<table cellpadding="10" bgcolor="#ffcc00" align="center" width="50%" height="50%">
<tr>
<td> ... </td>
</tr>
</table>
</body>
</html>
Параметр RULES
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Сообщает браузеру, где отображать границы между ячейками. Толщина границы и ее цвет указывается с помощью параметров border и bordercolor. По умолчанию рамка рисуется вокруг каждой ячейки, образуя тем самым сетку.
Синтаксис
<table rules="значение">...</table>
Аргументы
- all
- Линия рисуется вокруг каждой ячейки таблицы.
- groups
- Линия отображается между группами, которые образуются тегами <THEAD>, <TFOOT>, <TBODY>, <COLGROUP> или <COL>.
- cols
- Линия отображается между колонками.
- none
- Все границы скрываются.
- rows
- Граница рисуется между строками таблицы, созданых через тег <TR>.
Значение по умолчанию
none (если border="0");
all (если значение параметра border отлично от
нуля).
Аналог CSS
border
Пример 11. Использование параметра rules
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег TABLE, параметр rules</title>
</head>
<body>
<table cellspacing="0" cellpadding="10" rules="rows" border="1" width="80%">
<tr>
<td> ... </td>
<td> ... </td>
<td> ... </td>
</tr>
</table>
</body>
</html>
Параметр WIDTH
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Задает ширину таблицы. Если общая ширина содержимого превышает указанную ширину таблицы, то браузер будет пытаться "втиснуться" в заданные размеры за счет форматирования текста. В случае, когда это невозможно, например, в таблице находятся изображения, параметр width будет проигнорирован, и новая ширина таблицы будет вычислена на основе ее содержимого.
Синтаксис
<table width="значение">...</table>
Аргументы
Любое целое значение в пикселах или процентах от доступного пространства.
Значение по умолчанию
Ширина вычисляется на основе содержимого таблицы.
Аналог CSS
width
Пример 12. Ширина таблицы
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег TABLE, параметр width</title>
</head>
<body>
<table cellpadding="10" border="1" width="80%">
<tr>
<td> ... </td>
</tr>
</table>
</body>
</html>