Теги HTML
Тег TH
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Тег <TH> предназначен для создания одной ячейки таблицы, которая обозначается как заголовочная. Текст в такой ячейке отображается браузером обычно жирным шрифтом и выравнивается по центру. Тег <TH> должен размещаться внутри контейнера <TR>, который в свою очередь располагается внутри тега <TABLE>.
Синтаксис
<table>
<tr>
<th>...</th>
</tr>
</table>
Параметры
- align
- Определяет выравнивание содержимого ячейки по горизонтали.
- background
- Задает фоновый рисунок в ячейке.
- bgcolor
- Цвет фона ячейки.
- bordercolor
- Цвет рамки.
- colspan
- Объединяет горизонтальные ячейки.
- height
- Высота ячейки.
- nowrap
- Запрещает перенос строк.
- rowspan
- Объединяет вертикальные ячейки.
- valign
- Выравнивание содержимого ячейки по вертикали.
- width
- Ширина ячейки.
Закрывающий тег
Не обязателен.
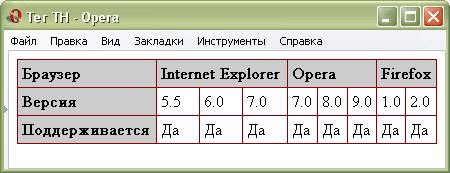
Пример 1. Использование тега <TH>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег TH</title>
<style type="text/css">
table {
border-collapse: collapse; /* Отображать двойные линии как одинарные */
}
th {
background: #ccc; /* Цвет фона */
text-align: left; /* Выравнивание по левому краю */
}
td, th {
border: 1px solid #800; /* Параметры границы */
padding: 4px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table width="100%" cellspacing="0" border="1">
<tr>
<th>Браузер</th>
<th colspan="3">Internet Explorer</th>
<th colspan="3">Opera</th>
<th colspan="2">Firefox</th>
</tr>
<tr>
<th>Версия</th>
<td>5.5</td> <td>6.0</td> <td>7.0</td> <td>7.0</td> <td>8.0</td> <td>9.0</td> <td>1.0</td> <td>2.0</td>
</tr>
<tr>
<th>Поддерживается</th>
<td>Да</td> <td>Да</td> <td>Да</td> <td>Да</td> <td>Да</td> <td>Да</td> <td>Да</td> <td>Да</td>
</tr>
</table>
</body>
</html>
Описание параметров тега <TH>
Параметр ALIGN
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Задает выравнивание содержимого ячейки по горизонтали.
Синтаксис
<th align="left | center | right | justify">...</th>
Аргументы
- left
- Выравнивание содержимого ячейки по левому краю.
- center
- Выравнивание по центру.
- right
- Выравнивание по правому краю.
- justify
- Выравнивание по ширине (одновременно по правому и левому краю).
Значение по умолчанию
center
Аналог CSS
text-align
Пример 2. Выравнивание содержимого ячейки
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег TH, параметр align</title>
</head>
<body>
<table width="600" border="1">
<tr>
<th align="right"> ... </th>
<td align="center"> ... </td>
</tr>
</table>
</body>
</html>
Результат данного примера показан ни рис. 1.

Рис. 1. Вид ячеек, оформленных с помощью стилей
Параметр BACKGROUND
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Определяет изображение, которое будет использоваться в качестве фонового рисунка ячейки таблицы. В отличие от обычных изображений, для фона не устанавливаются ширина и высота, и он всегда отображается в натуральную величину с масштабом 100%. Если рисунок по размеру меньше ширины или высоты ячейки, то картинка повторяется по горизонтали вправо и вниз, выстраиваясь, как мозаика. По этой причине на месте стыка фоновых картинок могут возникнуть видимые перепады, заметные для посетителей сайта. При выборе фонового рисунка убедитесь, что обеспечен достаточный контраст между ним и содержимым ячейки. В качестве фона допускается использовать анимированные изображения в формате GIF, но они отвлекают внимание читателей.
Синтаксис
<th background="URL">...</th>
Аргументы
Любой допустимый адрес изображения — можно использовать относительный или абсолютный путь.
Значение по умолчанию
Нет.
Аналог CSS
background-image
Пример 3. Фоновый рисунок в ячейке
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег TH, параметр background</title>
</head>
<body>
<table width="600">
<tr>
<th background="/images/rules.gif"> ... </th>
<td> ... </td>
</tr>
</table>
</body>
</html>
Параметр BGCOLOR
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Устанавливает цвет фона ячейки.
Синтаксис
<th bgcolor="цвет">...</th>
Аргументы
Значение цвета можно задавать двумя способами.
1. По его названию
Браузеры поддерживают некоторые цвета по их названию.
2. По шестнадцатеричному значению
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF. Таким образом, обозначение цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают красную компоненту цвета, два средних — зеленую, а два последних — синюю.
Значение по умолчанию
Зависит от браузера и его версии, обычно используется белый цвет фона.
Аналог CSS
background-color
Пример 4. Цвет фона ячейки
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег TH, параметр bgcolor</title>
</head>
<body text="white">
<table bgcolor="black" width="600">
<tr>
<th bgcolor="#ffcc00"> ... </th>
</tr>
<tr>
<td> ... </td>
</tr>
</table>
</body>
</html>
Параметр BORDERCOLOR
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Устанавливает цвет рамки вокруг ячейки. Рамка показывается, когда установлен параметр border с ненулевым значением у тега <TABLE>.
Синтаксис
<th bordercolor="цвет">...</th>
Аргументы
См. параметр BGCOLOR.
Значение по умолчанию
Зависит от браузера и операционной системы.
Пример 5. Цвет рамки
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег TH, параметр bordercolor</title>
</head>
<body>
<table bordercolor="black" border="1" width="100%">
<tr>
<th bordercolor="red"> ... </th>
<td> ... </td>
</tr>
</table>
</body>
</html>
Параметр COLSPAN
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Устанавливает число ячеек, которые должны быть объединены по горизонтали. Этот параметр имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной на рис. 1.
| ячейка 1 | |
| ячейка 2 | ячейка 3 |
Рис. 1. Пример таблицы, где используется горизонтальное объединение ячеек
В приведенной на рис.1 таблице содержатся две строки и две колонки, причем верхние горизонтальные ячейки объединены с помощью параметра colspan.
Синтаксис
<th colspan="число">...</th>
Аргументы
Любое целое положительное число больше 1.
Значение по умолчанию
1
Пример 6. Объединение ячеек
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег TH, параметр colspan</title>
</head>
<body>
<table width="200" border="1" align="center" cellpadding="4" cellspacing="0">
<tr bgcolor="#FBF0DB">
<th colspan="2">ячейка 1</th>
</tr>
<tr>
<td>ячейка 2</td>
<td>ячейка 3</td>
</tr>
</table>
</body>
</html>
Параметр HEIGHT
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Браузер сам устанавливает высоту таблицы и ее ячеек исходя из их содержимого. Однако при использовании параметра height высота ячеек будет изменена. Здесь возможны два варианта. Если значение height меньше, чем содержимое ячейки, то этот параметр будет проигнорирован. В случае, когда установлена высота ячейки, превышающая ее содержимое, добавляется пустое пространство по вертикали.
Синтаксис
<th height="значение">...</th>
Аргументы
Любое целое значение в пикселах или процентах от доступного пространства.
Значение по умолчанию
Высота вычисляется на основе содержимого ячейки.
Аналог CSS
height
Пример 7. Высота ячейки
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег TH, параметр height</title>
</head>
<body>
<table cellpadding="10" border="1" bgcolor="#ffcc00" align="center" width="100%">
<tr>
<th height="50"> ... </th>
</tr>
<tr>
<td> ... </td>
</tr>
</table>
</body>
</html>
Параметр NOWRAP
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Добавление параметра nowrap к тегу <TH> заставляет текст внутри ячейки отображаться без переносов, одной сплошной строкой. Неправильное использование этого атрибута может привести к тому, что таблица будет слишком широкой и не поместится целиком на веб-страницу. Как следствие, появится горизонтальная полоса прокрутки. В любом случае, пользоваться подобной таблицей будет неудобно, из-за чего применение параметра nowrap осуждается в спецификации HTML 4.
Синтаксис
<th nowrap>...</th>
Аргументы
Нет.
Значение по умолчанию
По умолчанию параметр nowrap не установлен.
Аналог CSS
white-space
Пример 8. Использование параметра nowrap
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег TH, параметр nowrap</title>
</head>
<body>
<table width="400">
<tr>
<th nowrap> ... </th>
</tr>
<tr>
<td> ... </td>
</tr>
</table>
</body>
</html>
Параметр ROWSPAN
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Устанавливает число ячеек, которые должны быть объединены по вертикали. Этот параметр имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной на рис. 2.
| ячейка 1 | ячейка 2 |
| ячейка 3 |
Рис. 2. Пример таблицы, где используется вертикальное объединение ячеек
В приведенной на рис. 2 таблице содержатся две строки и две колонки, причем левые вертикальные ячейки объединены с помощью параметра rowspan.
Синтаксис
<th rowspan="число">...</th>
Аргументы
Любое целое положительное число больше 1.
Значение по умолчанию
1
Пример 9. Объединение ячеек
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег TH, параметр rowspan</title>
</head>
<body>
<table width="200" border="1" align="center" cellpadding="4" cellspacing="0">
<tr>
<th rowspan="2" bgcolor="#FBF0DB">ячейка 1</th>
<td>ячейка 2</td>
</tr>
<tr>
<td>ячейка 3</td>
</tr>
</table>
</body>
</html>
Параметр VALIGN
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Устанавливает вертикальное выравнивание содержимого ячейки. По умолчанию контент ячейки располагается по ее вертикали в центре.
Синтаксис
<th valign="top | middle | bottom | baseline">...</th>
Аргументы
- top
- Выравнивание содержимого ячейки по верхнему краю строки.
- middle
- Выравнивание по середине.
- bottom
- Выравнивание по нижнему краю.
- baseline
- Выравнивание по базовой линии, при этом происходит привязка содержимого ячейки к одной линии.
Значение по умолчанию
middle
Аналог CSS
vertical-align
Пример 10. Выравнивание в ячейке
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег TH, параметр valign</title>
</head>
<body>
<table width="60%" border="1">
<tr bgcolor="#ffcc00">
<th valign="top"> ... </th>
</tr>
<tr>
<td> ... </td>
</tr>
</table>
</body>
</html>
Параметр WIDTH
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Задает ширину ячейки. Если общая ширина содержимого превышает указанную ширину ячейки, то браузер будет пытаться "втиснуться" в заданные размеры за счет форматирования текста. В случае, когда это невозможно, например, в ячейке находятся изображения, параметр width будет проигнорирован, и новая ширина ячейки будет вычислена на основе ее содержимого.
Синтаксис
<th width="значение">...</th>
Аргументы
Любое целое значение в пикселах или процентах от доступного пространства.
Значение по умолчанию
Ширина вычисляется на основе содержимого ячейки.
Аналог CSS
width
Пример 11. Ширина ячеек
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег TH, параметр width</title>
</head>
<body>
<table cellpadding="10" border="1">
<tr>
<th width="20%"> ... </th>
<th width="80%"> ... </th>
</tr>
<tr>
<td colspan="2"> ... </td>
</tr>
</table>
</body>
</html>