Теги HTML
Тег BIG
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Тег <BIG> увеличивает размер шрифта на единицу по сравнению с обычным текстом. В HTML размер шрифта измеряется в условных единицах от 1 до 7, средний размер текста, используемый по умолчанию, принят 3. Таким образом, добавление тега <BIG> увеличивает текст на одну условную единицу. Допускается применение вложенных тегов <BIG>, при этом размер шрифта будет больше с каждым уровнем.
На размер шрифта влияет не только заданный параметр size тега <FONT>, но и выбор гарнитуры шрифта. Шрифт Arial выглядит крупнее, чем шрифт Times, а шрифт Verdana чуть больше шрифта Arial. Учитывайте эту особенность при выборе шрифта и его размеров. Для более точного управления размером текста используйте стили.
Синтаксис
<big>Текст</big>
Закрывающий тег
Обязателен.
Параметры
Нет.
Аналог CSS
font-size
Пример 1. Использование тега <BIG>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег BIG</title>
</head>
<body>
<p><big><big>Lorem ipsum dolor sit amet</big></big></p>
<p><big>Lorem</big> ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. <big>Ut</big> wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
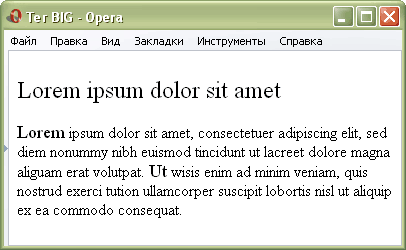
Результат данного примера показан ниже.

Рис. 1. Вид текста при использовании тега <BIG>