Теги HTML
Тег INPUT
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Тег <INPUT> является одним из разносторонних элементов формы и позволяет создавать разные элементы интерфейса и обеспечить взаимодействие с пользователем. Главным образом <INPUT> предназначен для создания текстовых полей, различных кнопок, переключателей и флажков. Хотя элемент <INPUT> не требуется помещать внутрь контейнера <FORM>, определяющего форму, но если введенные пользователем данные должны быть отправлены на сервер, где их обрабатывает CGI-программа, то указывать FORM обязательно. То же самое обстоит и в случае обработки данных с помощью клиентских приложений, например, скриптов на языке JavaScript.
Основной параметр тега <INPUT>, определяющий вид элемента — type. Он позволяет задавать следующие элементы формы: текстовое поле (text), поле с паролем (password), переключатель (checkbox), флажок (radiobutton), скрытое поле (hidden), кнопка (button), кнопка для отправки формы (submit), кнопка для очистки формы (reset), поле для отправки файла (file) и кнопка с изображением (image). Для каждого элемента существует свой список параметров, которые определяют его вид и характеристики.
Синтаксис
<form>
<input ...>
</form>
Параметры
- align
- Определяет выравнивание изображения.
- alt
- Альтернативный текст для кнопки с изображением.
- border
- Толщина рамки вокруг изображения.
- checked
- Предварительно активированный переключатель или флажок.
- disabled
- Блокирует доступ и изменение элемента.
- maxlength
- Максимальное количество символов разрешенных в тексте.
- name
- Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать.
- readonly
- Устанавливает, что поле не может изменяться пользователем.
- size
- Ширина текстового поля.
- src
- Значение элемента.
Закрывающий тег
Не требуется.
Пример 1. Использование тега <INPUT>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег INPUT</title>
</head>
<body>
<form name="test" method="post" action="/cgi-bin/handler.cgi">
<p><b>Ваше имя:</b><br>
<input name="nick" type="text" size="40">
</p>
<p><b>Каким браузером в основном пользуетесь:</b><br>
<input type="radio" name="browser" value="ie"> Internet Explorer<br>
<input type="radio" name="browser" value="opera"> Opera<br>
<input type="radio" name="browser" value="firefox"> Firefox<br>
</p>
<p>Комментарий<br>
<textarea name="comment" cols="40" rows="3"></textarea>
</p>
<p>
<input type="submit" value="Отправить">
<input type="reset" value="Очистить">
</p>
</form>
</body>
</html>
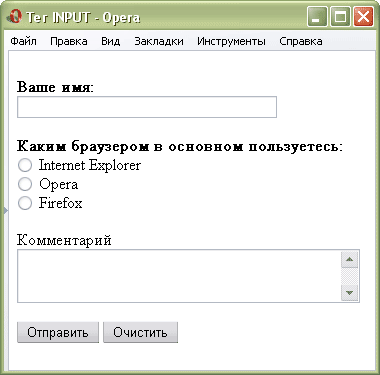
Результат данного примера показан ни рис. 1.

Рис. 1. Вид элементов формы в браузере Opera
Описание параметров тега <INPUT>
Параметр ALIGN
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Определяет, как выравнивать поле с изображением относительно текста или других элементов формы.
Синтаксис
<input type="image" align="absmiddle | baseline | bottom | left | middle | right | texttop | top">
Аргументы
В табл. 1 перечислены возможные значение параметра align и результат его использования.
| Код HTML | Описание | Пример |
|---|---|---|
| <input type="image" src="sample.gif " align="absmiddle"> | Выравнивание середины изображения по середине текущей строки. | Lorem ipsum dolor sit amet, |
| <input type="image" src="sample.gif " align="baseline"> | Выравнивание изображения по базовой линии текущей строки. | Lorem ipsum dolor sit amet, consectetuer |
| <input type="image" src="sample.gif " align="bottom"> | Выравнивание нижней границы изображения по окружающему тексту.. | Lorem ipsum dolor sit amet, consectetuer |
| <input type="image" src="sample.gif " align="left"> | Выравнивает изображение по левому краю окна. | |
| <input type="image" src="sample.gif " align="middle"> | Выравнивание середины изображения по базовой линии текущей строки. | Lorem ipsum dolor sit amet, |
| <input type="image" src="sample.gif " align="right"> | Выравнивает изображение по правому краю окна. | |
| <input type="image" src="sample.gif " align="texttop"> | Верхняя граница изображения выравнивается по самому высокому текстовому элементу текущей строки. | Lorem ipsum dolor sit amet, |
| <input type="image" src="sample.gif " align="top"> | Верхняя граница изображения выравнивается по самому высокому элементу текущей строки. | Lorem ipsum dolor sit amet, |
Значение по умолчанию
bottom
Пример 2. Выравнивание изображения
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег INPUT, параметр align</title>
</head>
<body>
<form method="post" action="/cgi-bin/handler.cgi">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>
<p><input src="send.gif" type="image" align="right"></p>
</form>
</body>
</html>
Примечание
Хотя все значения параметра align поддерживаются браузерами, аргументы absbottom, absmiddle, baseline и texttop не описаны спецификацией HTML 4.
Параметр ALT
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Параметр alt устанавливает альтернативный текст для поля с изображением. Такой текст позволяет получить текстовую информацию о рисунке при отключенной в браузере загрузке изображений. Поскольку загрузка изображений происходит после получения браузером информации о нем, то замещающий рисунок текст появляется раньше. А уже по мере загрузки текст будет сменяться изображением. Браузеры также отображают альтернативный текст в виде подсказки, появляющейся при наведении курсора мыши на изображение.
Синтаксис
<input type="image" alt="Текст">
Аргументы
Любая подходящая текстовая строка. Ее обязательно надо брать в двойные или одинарные кавычки.
Значение по умолчанию
Нет.
Пример 3. Добавление альтернативного текста
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег INPUT, параметр alt</title>
</head>
<body>
<form method="post" action="/cgi-bin/handler.cgi">
<p>...</p>
<p><input src="send.gif" type="image" alt="Отправить форму на сервер"></p>
</form>
</body>
</html>
Параметр BORDER
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Браузеры обрабатывают изображения, добавленные через тег <INPUT>, подобно рисункам, созданным с помощью тега <IMG>. В том числе вокруг изображения можно добавить рамку, цвет которой совпадает с цветом текста.
Синтаксис
<input type="image" border="толщина рамки">
Аргументы
Любое целое положительное число в пикселах.
Значение по умолчанию
0
Пример 4. Толщина рамки вокруг изображения
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег INPUT, параметр border</title>
</head>
<body>
<form method="post" action="/cgi-bin/handler.cgi">
<p>...</p>
<p><input src="send.gif" type="image" border="2"></p>
</form>
</body>
</html>
Параметр CHECKED
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Этот параметр определяет, помечен ли заранее такой элемент формы, как флажок или переключатель. В случае использования переключателей (radiobutton), может быть отмечен только один элемент группы, для флажков (checkbox) допустимо пометить хоть все элементы.
Синтаксис
<input type="radio" checked>
<input type="checkbox" checked>
Аргументы
Нет.
Значение по умолчанию
По умолчанию этот параметр выключен.
Пример 5. Использование параметра checked
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег INPUT, параметр checked</title>
</head>
<body>
<form method="post" action="/cgi-bin/handler.cgi">
<p><b>С какими операционными системамы вы знакомы?</b></p>
<p><input type="checkbox" name="option1" value="a1" checked>Windows 95/98<br>
<input type="checkbox" name="option2" value="a2">Windows 2000<br>
<input type="checkbox" name="option3" value="a3">System X<br>
<input type="checkbox" name="option4" value="a4">Linux<br>
<input type="checkbox" name="option5" value="a5">X3-DOS</p>
</form>
</body>
</html>
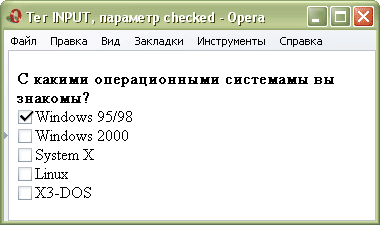
Результат данного примера показан ни рис. 2.

Рис. 2. Помеченный флажок в форме
Параметр DISABLED
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Блокирует доступ и изменение поля формы. Оно в таком случае отображается серым и недоступным для активации пользователем. Кроме того, такое поле не может получить фокус путем нажатия на клавишу Tab, мышью или другим способом. Тем не менее, такое состояние поля можно менять с помощью скриптов.
Синтаксис
<input type="..." disabled>
Применяется
Ко всем элементам формы.
Аргументы
Нет.
Значение по умолчанию
По умолчанию этот параметр выключен.
Пример 6. Блокировка поля формы
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег INPUT, параметр disabled</title>
</head>
<body>
<form action="/cgi-bin/handler.cgi">
<p><input type="text" size="30" onFocus="this.form.submit.disabled=0"></p>
<p><input type="submit" name="submit" value="Отправить" disabled></p>
</form>
</body>
</html>
Параметр MAXLENGTH
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Устанавливает максимальное число символов, которое может быть введено пользователем в текстовом поле. Когда это количество достигается при наборе, дальнейший ввод становится невозможным.
Синтаксис
<input type="text" maxlength="число">
<input type="password" maxlength="число">
Аргументы
Любое целое положительное число в символах.
Значение по умолчанию
Ввод символов не ограничен.
Пример 7. Ограничение ввода количества символов
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег INPUT, параметр maxlength</title>
</head>
<body>
<form action="/cgi-bin/handler.cgi">
<p><input type="text" size="30" maxlength="100"></p>
<p><input type="submit" name="submit" value="Отправить"></p>
</form>
</body>
</html>
Параметр NAME
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Определяет уникальное имя элемента формы. Как правило, это имя используется при отправке данных на сервер или для доступа к введенным данным поля через скрипты.
Синтаксис
<input type="..." name="имя">
Применяется
Ко всем элементам формы.
Аргументы
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к элементу по имени соблюдайте ту же форму написания, что и в параметре name.
Значение по умолчанию
Нет.
Пример 8. Обращение к полю формы по имени
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег INPUT, параметр name</title>
<script type="text/javascript">
function dataField(f) {
alert("Вы ввели: " + f.comment.value);
}
</script>
</head>
<body>
<form action="/cgi-bin/handler.cgi">
<p><b>Введите текст</b></p>
<p><input type="text" name="comment">
<input type="button" value="ОК" onClick="dataField(this.form)"></p>
</form>
</body>
</html>
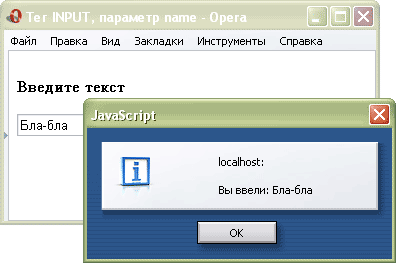
Результат примера показан ни рис. 3.

Рис. 3. Вывод окна JavaScript
В данном примере при нажатии на кнопку выводится окно JavaScript, в котором отображается фраза, введенная в текстовом поле.
Параметр READONLY
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Когда к тегу <INPUT> добавляется параметр readonly, текстовое поле не может изменяться пользователем, в том числе вводиться новый текст или модифицироваться существующий. Кроме того, такое поле не может получить фокус путем нажатия на клавишу Tab, мышью или другим способом. Тем не менее, состояние и содержимое поля можно менять с помощью скриптов.
Синтаксис
<input type="text" readonly>
<input type="password" readonly>
Аргументы
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
Пример 9. Поле только для чтения
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег INPUT, параметр readonly</title>
</head>
<body>
<form action="/cgi-bin/handler.cgi">
<p><input type="text" name="comment" size="40" value="Введенный текст не может изменяться" readonly></p>
</form>
</body>
</html>
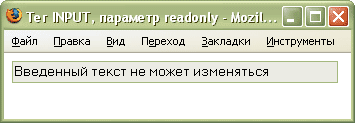
Результат примера показан ни рис. 4.

Рис. 4. Текстовое поле только для чтения
Параметр SIZE
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Ширина текстового поля, которое определяется числом символов моноширинного шрифта. Иными словами, ширина задается количеством близстоящих букв одинаковой ширины по горизонтали. Если размер шрифта изменяется с помощью стилей, ширина также соответственно меняется.
Синтаксис
<input type="text" size="ширина">
<input type="password" size="ширина">
Аргументы
Любое целое положительное число.
Значение по умолчанию
20
Параметр SRC
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Адрес графического файла, который будет отображаться на веб-странице в поле с изображением. Наиболее популярны файлы в формате GIF и JPEG.
Синтаксис
<input type="image" src="URL">
Аргументы
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.
Параметр TYPE
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Сообщает браузеру, к какому типу относится элемент формы.
Синтаксис
<input type="button | checkbox | file | hidden | image | password | radio | reset | submit | text">
Обязательный параметр
Да
Аргументы
В табл. 2 перечислены возможные значение параметра type и получаемый вид поля формы.
| Тип | Описание | Вид |
|---|---|---|
| button | Кнопка. | |
| checkbox | Флажки. Позволяют выбрать более одного варианта из предложенных. |
Пиво Чай Кофе |
| file | Поле для ввода имени файла, который пересылается на сервер. | |
| hidden | Скрытое поле. Оно никак не отображается на веб-странице. | |
| image | Поле с изображением. При нажатии на рисунок данные формы отправляются на сервер. | |
| password | Обычное текстовое поле, но отличается от него тем, что все символы показываются звездочками. Предназначено для того, чтобы никто не подглядел вводимый пароль. | |
| radio | Переключатели. Используются, когда следует выбрать один вариант из нескольких предложенных. |
Пиво Чай Кофе |
| reset | Кнопка для возвращение данных формы в первоначальное значение. | |
| submit | Кнопка для отправки данных формы на сервер. | |
| text | Текстовое поле. Предназначено для ввода символов с помощью клавиатуры. |
Значение по умолчанию
text
Пример 10. Элементы формы
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег INPUT, параметр type</title>
</head>
<body>
<form action="/cgi-bin/handler.cgi">
<p><input type="radio" name="drink" value="rad1"> Пиво <br>
<input type="radio" name="drink" value="rad2"> Чай<br>
<input type="radio" name="drink" value="rad3"> Кофе</p>
<p><input type="image" src="/images/imgbutton.gif"></p>
</form>
</body>
</html>
Параметр VALUE
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Определяет значение элемента формы, которое будет отправлено на сервер или получено с помощью клиентских скриптов. На сервер отправляется пара "имя=значение", где имя задается параметром name тега <INPUT>, а значение — параметром value.
В зависимости от типа элемента параметр value выступает в следующей роли:
- для кнопок (input type="button | reset | submit") устанавливает текстовую надпись на них;
- для текстовых полей (input type="password | text") указывает предварительно введенную строку. Пользователь может стирать текст и вводить свои символы, но при использовании в форме кнопки Reset пользовательский текст очищается и восстанавливается введенный в параметре value;
- для флажков и переключателей (input type="checkbox | radio") уникально определяет каждый элемент, с тем, чтобы клиентская или серверная программа могла однозначно определить, какой пункт выбрал пользователь.
Синтаксис
<input type="..." value="значение">
Применяется
Ко всем элементам формы.
Аргументы
Любая текстовая строка.
Значение по умолчанию
Нет.
Пример 12. Значение поля формы
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег INPUT, параметр value</title>
</head>
<body>
<form action="/cgi-bin/handler.cgi">
<p><b>Как по вашему мнению расшифровывается аббревиатура "ОС"?</b></p>
<p><input type="radio" name="answer" value="a1">Офицерский состав<br>
<input type="radio" name="answer" value="a2">Операционная система<br>
<input type="radio" name="answer" value="a3">Большой полосатый мух</p>
</form>
</body>
</html>