Теги HTML
Теги по типам
Тег SUP
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| HTML: | 3.2 | 4 | XHTML: | 1.0 | 1.1 |
Описание
Отображает шрифт в виде верхнего индекса. Шрифт при этом отображается выше базовой линии текста и уменьшенного размера.
Синтаксис
<sup>Текст</sup>
Закрывающий тег
Обязателен.
Параметры
Нет.
Аналог CSS
vertical-align: super
Пример 1. Использование тега <SUP>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Тег SUP</title>
</head>
<body>
<p><b>Великая теорема Ферма</b></p>
<p><i>X <sup><small>n</small></sup> + Y <sup><small>n</small></sup> = Z <sup><small>n</small></sup></i></p>
<p>где n - целое число > 2</p>
</body>
</html>
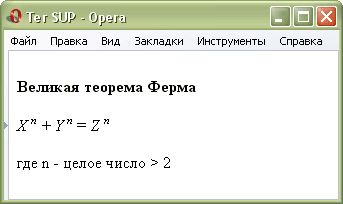
Результат данного примера показан ниже.

Рис. 1. Вид текста, оформленного с помощью тега <SUP>