Свойства CSS
background-color
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | transparent |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | <body | table | thead | tbody | tfoot | th | td bgcolor="цвет"> |
| Ссылка на спецификацию | http://www.w3.org/TR/REC-CSS2/colors.php#propdef-background-color |
Описание
Устанавливает фоновый цвет элемента. Хотя этот параметр не наследует свойства своего родителя, из-за того, что начальное значение цвета фона устанавливается прозрачным, он совпадает с фоном текущего элемента.
Синтаксис
background-color: цвет | transparent
Аргументы
Значение цвета можно задавать тремя способами.
1. По его названию
Браузеры поддерживают некоторые цвета по их названию.
2. По шестнадцатеричному значению
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF. Таким образом, обозначение цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают красную компоненту цвета, два средних — зеленую, а два последних — синюю. Допускается использовать сокращенную форму вида #rgb, где каждый символ следует удваивать. Так, запись #fe0 следует расценивать как #ffee00.
3. С помощью RGB
Можно определить цвет используя значения красной, зеленой и синей составляющей в десятичном исчислении. Значение каждого из трех цветов может принимать значения от 0 до 255. Также можно задавать цвет в процентном отношении.
Кроме значения цвета, еще один допустимый аргумент — transparent, устанавливающий прозрачный фон.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>background-color</title>
<style type="text/css">
BODY {
background-color: #3366CC; /* Цвет фона веб-страницы */
}
H1 {
background-color: RGB(249, 201, 16); /* Цвет фона под заголовком */
}
P {
background-color: maroon; /* Цвет фона под текстом параграфа */
color: white; /* Цвет текста */
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>
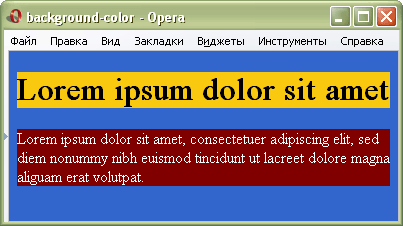
Результат данного примера показан ни рис. 1.

Рис. 1. Применение параметра background-color
Объектная модель
[window.]document.getElementById("elementID").style.backgroundColor