Свойства CSS
width
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | auto |
| Наследуется | Нет |
| Применяется | Ко всем элементам, за исключением встроенных незаменяемых элементов, колонкам и группам таблицы. |
| Аналог HTML | <im width>, <table width> |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visudet.php#propdef-width |
Описание
Устанавливает ширину блочных или заменяемых элементов (к ним, например, относится тег <IMG>). Ширина не включает толщину границ вокруг элемента, значение отступов и полей.
Браузеры неодинаково работают с шириной, результат отображения зависит от используемого DOCTYPE. В табл. 1 приведены возможные варианты DOCTYPE и получаемая ширина.
| DOCTYPE | Internet Explorer | Firefox | Opera |
|---|---|---|---|
| Не указан | Если содержимое превышает заданную ширину, то блок изменяет свои размеры, подстраиваясь под содержимое. В противном случае ширина блока равна значению width. | Во всех случаях Firefox действует по спецификации CSS. А именно, ширина блока получается сложением значений width, padding, margin и border. Содержимое блока, если не помещается в заданные размеры, отображается поверх блока. |
Ширина равна значению width. Содержимое блока, если не помещается в заданные размеры, отображается поверх. |
| «Переходный» <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> |
|||
| «Строгий» <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> |
Ширина формируется путем сложения значений width, padding, margin и border. Содержимое блока, если не помещается в заданные размеры, отображается поверх. |
Ширина равна значению width плюс padding, margin, и border. Содержимое блока, если не помещается в заданные размеры, отображается поверх. |
|
| XHTML <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"> |
Синтаксис
width: значение | проценты | auto
Аргументы
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. При использовании процентной записи ширина элемента вычисляется в зависимости от ширины родительского элемента. Если родитель явно не указан, то в его качестве выступает окно браузера. Аргумент auto устанавливает ширину исходя из типа и содержимого элемента.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>width</title>
<style type="text/css">
.layer1 {
width: 300px; /* Ширина блока */
background: #fc0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border: 1px solid #ccc; /* Параметры рамки */
}
.layer2 {
width: 400px; /* Ширина текстового блока */
}
</style>
</head>
<body>
<div class="layer1">
<p class="layer2">Lorem ipsum dolor sit amet,consectetuer adipiscing elit,seddiem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</div>
</body>
</html>
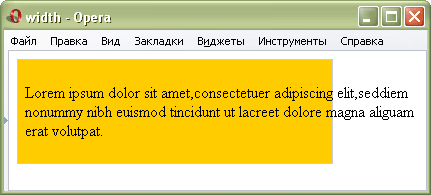
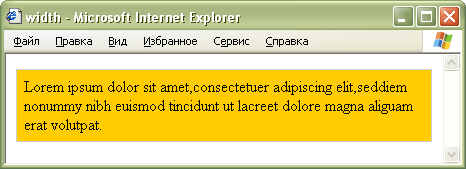
Результат данного примера, как он отображается в бразере Opera показан ни рис. 1. Этот же пример Internet Explorer демонстрирует иначе (рис. 2).

Рис. 1. Ширина блока в браузере Opera

Рис. 1. Ширина блока в браузере Internet Explorer
Объектная модель
[window.]document.getElementById("elementID").style.width