Свойства CSS
CSS по категориям
font-variant
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | normal |
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Аналог HTML | Нет |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/fonts.php#propdef-font-variant |
Описание
Определяет, как нужно представлять строчные буквы — делать их все прописными уменьшенного размера или оставить без изменений. Такой способ изменения символов называется капителью.
Синтаксис
font-variant: normal | small-caps
Аргументы
Значение normal не изменяет регистр символов, оставляя его по умолчанию. Аргумент small-caps модифицирует все строчные символы как заглавные уменьшенного размера.
Обычный текст
Капитель
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>font-variant</title>
<style type="text/css">
H1 {
font-variant: small-caps; /* Устанавливаем капитель для заголовка */
}
</style>
</head>
<body>
<h1>Duis te feugifacilisi</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
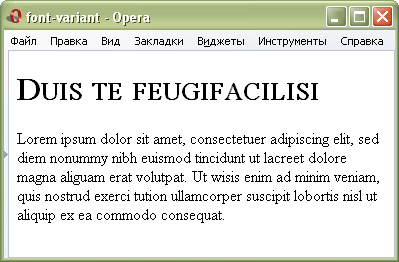
Результат данного примера показан ни рис. 1.

Рис. 1. Применение параметра font-variant
Объектная модель
[window.]document.getElementById("elementID").style.fontVariant