Свойства CSS
font
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | Зависит от используемых аргументов |
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Аналог HTML | <I>, <B>, <FONT> |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/fonts.php#propdef-font |
Описание
Параметр позволяет установить одновременно несколько атрибутов стиля шрифта. Значения могут идти в любом порядке, браузер сам определит, какое из них соответствует нужному атрибуту.
Синтаксис
font: font-style || font-variant || font-weight || font-size || line-height || font-family
Аргументы
Любые комбинации значений, определяющих стиль фона, в произвольном порядке. Значения разделяются между собой пробелом. Ни один аргумент не является обязательным, поэтому неиспользуемые значения можно опустить. Для более подробного ознакомления с аргументами, смотрите свойства каждого параметра отдельно.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>font</title>
<style type="text/css">
.layer1 {
font: 12pt sans-serif;
}
H1 {
font: 200% serif;
}
</style>
</head>
<body>
<div class="layer1">
<h1>Duis te feugifacilisi</h1>
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi.
</div>
</body>
</html>
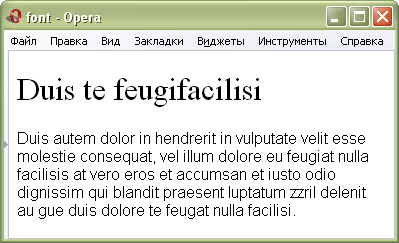
Результат данного примера показан ни рис. 1.

Рис. 1. Применение параметра font
Объектная модель
[window.]document.getElementById("elementID").style.font