Свойства CSS
CSS по категориям
border-right-width
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | medium |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | <img border > | <table border> |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.php#border-width-properties |
Описание
Устанавливает толщину границы справа от элемента.
Синтаксис
border-right-width: thin | medium | thick | значение
Аргументы
Три переменные — thin (2 пиксела), medium (4 пиксела) и thick (6 пикселов) задают толщину границы справа. Для более точного значения, толщину можно указывать в пикселах или других единицах.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>border-right-width</title>
<style type="text/css">
DIV.line {
border-right-color: #c38e63; /* Цвет линии справа */
border-right-style: dashed; /* Стиль линии */
border-right-width: 2px; /* Толщина линии */
border-left-color: #c38e63; /* Цвет линии слева */
border-left-style: dashed; /* Стиль линии */
border-left-width: 2px; /* Толщина линии */
padding: 0 10px; /* Расстояние между линией и текстом */
}
</style>
</head>
<body>
<div class="line">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
</body>
</html>
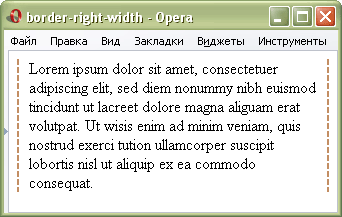
Результат данного примера показан ни рис. 1.

Рис. 1. Применение параметра border-right-width
Объектная модель
[window.]document.getElementById("elementID").style.borderRightWidth