Свойства CSS
CSS по категориям
padding-bottom
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | 0 |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | Нет |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.php#propdef-padding-bottom |
Описание
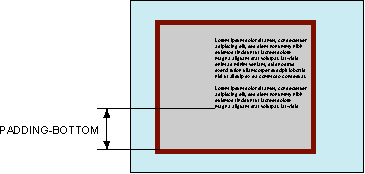
Устанавливает значение поля от нижнего края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).

Рис. 1. Поле снизу от текста
Синтаксис
padding-bottom: значение | auto
Аргументы
Величину нижнего поля можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Аргумент auto указывает, что размер поля будет автоматически рассчитан браузером.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>padding-bottom</title>
<style type="text/css">
.layer {
background: #fc3; /* Цвет фона */
border: 2px solid #000; /* Параметры рамки */
padding-bottom: 40px; /* Поле снизу от текста */
padding-top: 40px; /* Поле сверху от текста */
text-align: center; /* Выравнивание по центру */
}
</style>
</head>
<body>
<div class="layer">
Lorem ipsum dolor sit amet
</div>
</body>
</html>
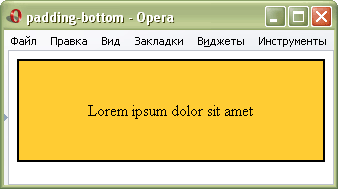
Результат данного примера показан ни рис. 2.

Рис. 2. Применение параметра padding-bottom
Объектная модель
[window.]document.getElementById("elementID").style.paddingBottom