Свойства CSS
clip
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Ошибки | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS2 |
|---|---|
| Значение по умолчанию | auto |
| Наследуется | Нет |
| Применяется | К блочным и заменяемым элементам |
| Аналог HTML | Нет |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visufx.php#propdef-clip |
Описание
Параметр clip определяет область позиционированного элемента, в которой будет показано его содержимое. Все, что не помещается в эту область, будет обрезано и становится невидимым. На данный момент единственно доступная форма области — прямоугольник. Все остальное остается только в мечтах. Параметр clip работает только для абсолютно позиционированных элементов.
Синтаксис
clip: rect(Y1, X1, Y2, X2) | auto
Аргументы
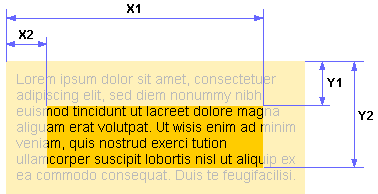
В качестве аргументов используется расстояние от края элемента до области вырезки, которое задается в единицах CSS — пикселы (px), проценты (%) и др. Если край области нужно оставить без изменений, следует поставить параметр auto, положение остальных значений показано на рис. 1.

Рис. 1. Значения параметра clip
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>clip</title>
<style type="text/css">
#layer {
position: absolute; /* Абсолютное позиционирование */
clip: rect(40px, auto, auto, 40px); /* Прячем часть текста */
width: 200px; /* Ширина блока */
color: white; /* Цвет текста */
background: #7f4c3e; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div id="layer">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>
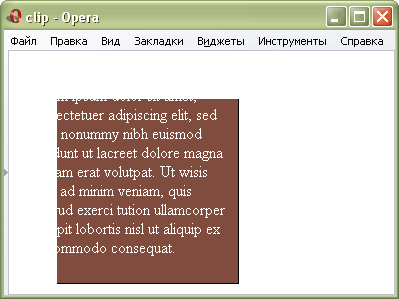
Результат данного примера показан ни рис. 2.

Рис. 2. Применение параметра clip в браузере Opera 9.23
Объектная модель
[window.]document.getElementById("elementID").style.clip
Примечание
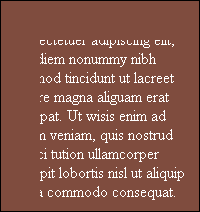
Браузер Opera 7 (в версии 8 и старше иначе) скрывает только содержимое блочного элемента, а фон и рамку оставляет неизменной. На рис. 3 показан результат приведенного примера в браузере Opera 7.

Рис. 3. Использование параметра clip в браузере Opera 7
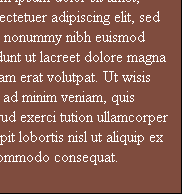
Другие браузеры отображают пример по иному. Так, браузер Firefox скрывает не только текст, но также фон и рамку, как показано на рис. 4.

Рис. 4. Использование параметра clip в браузере Firefox