Свойства CSS
border-bottom
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | Зависит от используемых аргументов |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | <img border > | <table border> |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.php#border-shorthand-properties |
Описание
Параметр позволяет одновременно установить толщину, стиль и цвет границы внизу элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному атрибуту.
Синтаксис
border-bottom: border-width || border-style || color
Аргументы
Значение border-width определяет толщину рамки. Для управления видом рамки предоставляется восемь значений параметра border-style. Их названия и результат действия представлен на рис. 1.
![]()
Рис.1. Стили рамок
Первые два стиля — dotted и dashed поддерживаются браузером Internet Explorer с версии 5.5.
Аргумент color устанавливает цвет рамки, значение может быть в любом допустимом для CSS формате.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>border-bottom</title>
<style type="text/css">
.panel {
background: #ccc; /* Цвет фона */
}
.panel P.content {
padding: 5px; /* Добавляем поля */
margin: 0px; /* Убираем отступы у параграфа */
border-top: 2px dotted white; /* Параметры линии вверху */
}
.panel P.title {
font-family: sans-serif; /* Рубленый шрифт */
font-weight: bold; /* Жирное начертание */
font-size: 90%; /* Размер шрифта */
padding: 5px; /* Добавляем поля */
margin: 0px; /* Убираем отступы у параграфа */
background: maroon; /* Цвет фона */
color: white; /* Цвет текста */
border-bottom: 2px solid white; /* Параметры линии внизу */
}
</style>
</head>
<body>
<div class="panel">
<p class="title">Lorem ipsum dolor sit amet</p>
<p class="content">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</div>
</body>
</html>
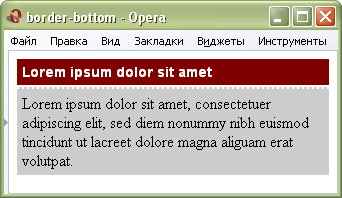
Результат данного примера показан ни рис. 2.

Рис. 2. Применение параметра border-bottom
Объектная модель
[window.]document.getElementById("elementID").style.borderBottom