Свойства CSS
z-index
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS2 |
|---|---|
| Значение по умолчанию | auto |
| Наследуется | Нет |
| Применяется | К любым позиционированным элементам |
| Аналог HTML | Нет |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visuren.php#propdef-z-index |
Описание
Любые позиционированные элементы на веб-странице могут накладываться друг на друга в определенном порядке, имитируя тем самым третье измерение, перпендикулярное экрану. Каждый элемент может находиться как ниже, так и выше других объектов веб-страницы, их размещением по z-оси и управляет атрибут z-index.
Синтаксис
z-index: число | auto
Аргументы
В качестве аргумента допустимо использовать положительное или отрицательно целое число, а также ноль. Чем больше значение, тем выше находится элемент по сравнению с теми элементами, у которых оно меньше. При равном значении z-index, на переднем плане находится тот элемент, который в коде HTML описан ниже. Хотя спецификация и разрешает использовать отрицательные значения z-index, но такие элементы не отображаются в браузерах Netscape, Mozilla и Firefox.
Кроме числовых значений применяется auto — порядок элементов в этом случае строится автоматически, исходя из их положения в коде HTML и принадлежности к родителю, поскольку дочерние элементы имеют тот же номер, что их родительский элемент.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>z-index</title>
<style type="text/css">
#layer1, #layer2, #layer3, #layer4 {
position: relative; /* Относительное позиционирование */
}
#layer1, #layer3 {
font-size: 50px; /* Размер шрифта в пикселах */
color: #000080; /* Синий цвет текста */
}
#layer2, #layer4 {
top: -55px; /* Сдвигаем текст влево */
left: 5px; /* Сдвигаем текст вниз */
color: #ffa500; /* Оранжевый цвет текста */
font-size:70px; /* Размер шрифта в пикселах */
}
#layer1 { z-index: 2; }
#layer2 { z-index: 1; }
#layer3 { z-index: 3; }
#layer4 { z-index: 4; }
</style>
</head>
<body>
<p>Слой 1 наверху</p>
<div id="layer1">Слой 1</div>
<div id="layer2">Слой 2</div>
<p>Слой 4 наверху</p>
<div id="layer3">Слой 3</div>
<div id="layer4">Слой 4</div>
</body>
</html>
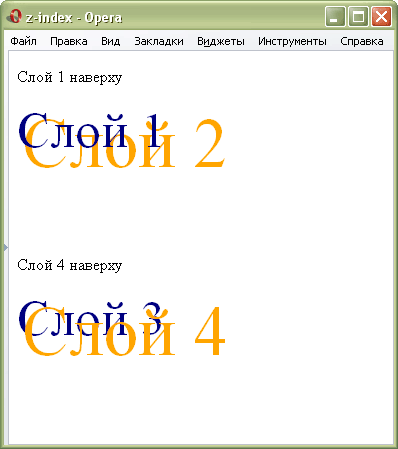
Результат данного примера показан ни рис. 1.

Рис. 1. Применение параметра z-index
Объектная модель
[window.]document.getElementById("elementID").style.zIndex
Примечание
Список, созданный с помощью тега <SELECT>, в браузере Internet Explorer 6 всегда отображается поверх других элементов, несмотря на значение z-index.
Только начиная с версии 5.5, Internet Explorer допускает применение атрибута z-index к фреймам (тег <FRAME>) и плавающим фреймам (<IFRAME>).