Свойства CSS
height
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | auto |
| Наследуется | Нет |
| Применяется | Ко всем элементам, за исключением встроенных незаменяемых элементов, колонкам и группам таблицы |
| Аналог HTML | <table height=""> <img height=""> |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visudet.php#propdef-height |
Описание
Устанавливает высоту блочных или заменяемых элементов (к ним, например, относится тег <IMG>). Высота не включает толщину границ вокруг элемента, значение отступов и полей.
Браузеры по-разному реагируют на настройки высоты элемента. Если его содержимое превышает указанную высоту, то Internet Explorer и Opera проигнорируют значение параметра height и автоматически подстроят высоту под контент. Браузер Netscape (а также Mozilla и Firefox) оставит высоту элемента неизменной, а содержимое будет отображаться поверх него. Из-за этой особенности может получиться наложение содержимого элементов друг на друга, когда элементы в коде HTML они идут последовательно. Чтобы этого не произошло, можно добавить свойство overflow: auto к стилю элемента.
Синтаксис
height: значение | проценты | auto
Аргументы
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. При использовании процентной записи высота элемента вычисляется в зависимости от высоты родительского элемента. Если родитель явно не указан, то в его качестве выступает окно браузера. Аргумент auto устанавливает высоту исходя из содержимого элемента
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>height</title>
<style type="text/css">
.layer {
height: 50px; /* Высота блока */
width: 150px; /* Ширина блока */
overflow: scroll; /* Добавляем полосы прокрутки */
background: #fc0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border: 1px solid #333; /* Параметры рамки */
}
</style>
</head>
<body>
<div class="layer">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
</body>
</html>
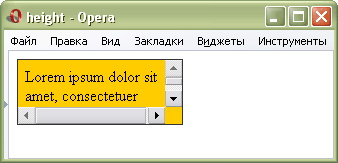
Результат данного примера показан ни рис. 1.

Рис. 1. Применение параметра height
Объектная модель
[window.]document.getElementById("elementID").style.height