Свойства CSS
word-spacing
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | normal |
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Аналог HTML | Нет |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/text.php#propdef-word-spacing |
Описание
Устанавливает интервал между словами. Если установлен параметр выравнивания justify, то атрибут word-spacing не действует, поскольку интервал между словами будет установлен принудительно, чтобы строка текста была выровнена по правому и левому краю.
Синтаксис
word-spacing: значение | normal
Аргументы
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Значение параметра может быть и отрицательным, но следует проверять работоспособность в разных браузерах. Процентная запись не применима. Аргумент normal устанавливает интервал между словами как обычно.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>word-spacing</title>
<style type="text/css">
P {
word-spacing: 20px;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>
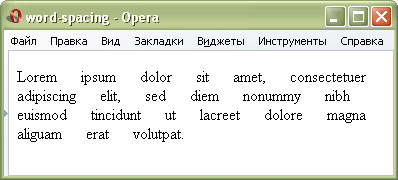
Результат данного примера показан ни рис. 1.

Рис. 1. Применение параметра word-spacing