Свойства CSS
CSS по категориям
float
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | none |
| Наследуется | Нет |
| Применяется | Ко всем элементам (за исключением позиционированных) |
| Аналог HTML | <applet | iframe | img | object | spacer | table align="right | left"> |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visuren.php#propdef-float |
Описание
Определяет, по какой стороне будет выравниваться элемент, при этом остальные элементы будут обтекать его с других сторон. Когда значение параметра float равно none, элемент выводится на странице как обычно, самое большое — одна строка обтекающего текста может быть на той же линии, что и сам элемент.
Синтаксис
float: left | right | none
Аргументы
- left
- Выравнивает элемент по левому краю, а все остальные элементы, вроде текста, огибают его по правой стороне.
- right
- Выравнивает элемент по правому краю, а все остальные элементы огибают его по левой стороне.
- none
- Обтекание элемента не задается.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>float</title>
<style type="text/css">
.layer1 {
float: left; /* Обтекание по правому краю */
background: #fd0; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
padding: 10px; /* Поля вокруг текста */
margin-right: 20px; /* Отступ справа */
width: 40%; /* Ширина блока */
}
</style>
</head>
<body>
<div class="layer1">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
<div>
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi.
</div>
</body>
</html>
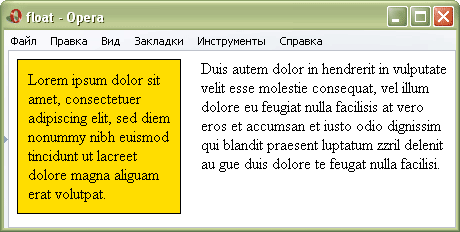
Результат данного примера показан ни рис. 1.

Рис. 1. Применение параметра float
Объектная модель
[window.]document.getElementById("elementID").style.styleFloat