Свойства CSS
cursor
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Част. | Част. | Част. | Част. | Част. | Да |
Част. — поддерживается частично.
Краткая информация
| CSS | CSS2 |
|---|---|
| Значение по умолчанию | auto |
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Аналог HTML | Нет |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/ui.php#cursor-props |
Описание
Устанавливает форму курсора, когда он находится в пределах элемента. Вид курсора зависит от операционной системы и установленных параметров.
Прежде чем воспользоваться возможностью переделать вид курсора, решите, а будет ли он использоваться к месту. Многих пользователей подобные изменения могут ввести в заблуждение, когда, например, вместо традиционной руки, появляющейся при наведении на ссылку, возникает нечто другое. В большинстве случаев, лучше оставить все как есть.
Синтаксис
cursor: auto | crosshair | default | e-resize | help | move | n-resize | ne-resize | nw-resize | pointer | progress | s-resize | se-resize | sw-resize | text | w-resize | wait || url('путь к курсору')
Аргументы
auto — вид курсора по умолчанию для текущего
элемента;
url — позволяет установить свой собственный
курсор, для этого нужно указать путь к файлу, в котором указана форма курсора,
в формате CUR или ANI. Данный параметр не работает в браузере Opera, Safari, Mozilla и Firefox 1.0. Остальные допустимые аргументы приведены в табл. 1.
| Вид | Значение | Тест | Пример |
|---|---|---|---|
| default | ТЕСТ | P {cursor:default} | |
| crosshair | ТЕСТ | P {cursor:crosshair} | |
| help | ТЕСТ | P {cursor:help} | |
| move | ТЕСТ | P {cursor:move} | |
| pointer | ТЕСТ | P {cursor:pointer} | |
| progress | ТЕСТ | P {cursor:progress} | |
| text | ТЕСТ | P {cursor:text} | |
| wait | ТЕСТ | P {cursor:wait} | |
| n-resize | ТЕСТ | P {cursor:n-resize} | |
| ne-resize | ТЕСТ | P {cursor:ne-resize} | |
| e-resize | ТЕСТ | P {cursor:e-resize} | |
| se-resize | ТЕСТ | P {cursor:se-resize} | |
| s-resize | ТЕСТ | P {cursor:s-resize} | |
| sw-resize | ТЕСТ | P {cursor:sw-resize} | |
| w-resize | ТЕСТ | P {cursor:w-resize} | |
| nw-resize | ТЕСТ | P {cursor:nw-resize} |
В зависимости от операционной системы и ее настроек вид курсора может отличаться от приведенных в таблице.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>cursor</title>
<style type="text/css">
.cross { cursor: crosshair; }
.help { cursor: help; }
</style>
</head>
<body>
<p class="cross">На этом тексте курсор мыши примет вид перекрестья.</p>
<p>
<a href="help1.php" class="help">СПРАВКА 1</a><br>
<a href="help2.php" class="help">СПРАВКА 2</a><br>
<a href="help3.php" class="help">СПРАВКА 3</a>
</p>
</body>
</html>
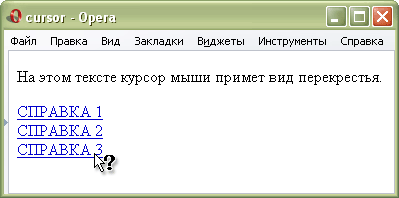
Результат данного примера показан ни рис. 1.

Рис. 1. Применение параметра cursor
Объектная модель
[window.]document.getElementById("elementID").style.cursor
Примечание
Некоторые браузеры поддерживают дополнительные формы курсоров. Например, Internet Explorer работает со значением hand, которое является аналогом значения pointer. Кроме того, только в этом браузере будут действовать следующие аргументы: all-scroll, col-resize, no-drop, not-allowed, row-resize, vertical-text.