Свойства CSS
CSS по категориям
border-top-style
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | Нет |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | <img border > | <table border> |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.php#border-style-properties |
Описание
Устанавливает стиль границы сверху элемента.
Синтаксис
border-top-style: стиль
Аргументы
Для управления видом рамки предоставляется восемь значений параметра border-top-style. Их названия и результат действия представлен на рис. 1.
![]()
Рис.1. Стили рамок
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>border-top-style</title>
<style type="text/css">
H1 {
border-top-color: #800000; /* Цвет линии сверху */
border-top-style: double; /* Стиль линии сверху */
border-top-width: 7px; /* Толщина линии сверху */
border-left-color: #bd0000; /* Цвет линии слева */
border-left-style: solid; /* Стиль линии */
border-left-width: 2px; /* Толщина линии */
padding: 7px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
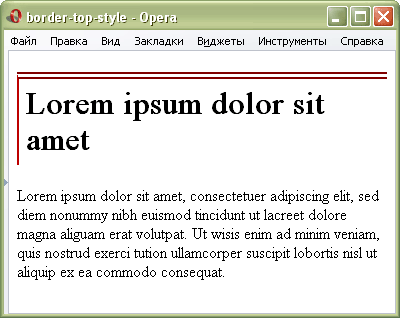
Результат данного примера показан ни рис. 2.

Рис. 2. Применение параметра border-top-style
Объектная модель
[window.]document.getElementById("elementID").style.borderTopStyle