Свойства CSS
margin
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | Нет |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | Нет |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.php#propdef-margin |
Описание
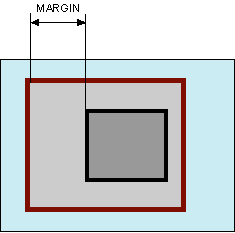
Устанавливает величину отступа от каждого края элемента. Отступом является пространство от границы текущего элемента до внутренней границы его родительского элемента (рис. 1).

Рис. 1. Отступ от левого края элемента
Если у элемента нет родителя, отступом будет расстояние от края элемента до края окна браузера с учетом того, что у самого окна по умолчанию тоже установлены отступы. Чтобы от них избавиться, следует устанавливать значение margin для селектора <BODY> равное нулю.
Параметр margin позволяет задать величину отступа сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис
margin: значение | auto {1,4}
Аргументы
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества аргументов и приведен в табл. 1.
| Число аргументов | Результат |
|---|---|
| 1 | Отступы будут установлены для всех сторон элемента. |
| 2 | Первый аргумент устанавливает отступ от верхнего и нижнего края, второй аргумент — от левого и правого. |
| 3 | Первый аргумент задает отступ от верхнего края, второй — одновременно от левого и правого края, а третий — от нижнего края. |
| 4 | Поочередно устанавливается отступ от верхнего, правого, нижнего и левого края. |
Величину отступов можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом. Аргумент auto указывает, что размер отступов будет автоматически рассчитан браузером.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>margin</title>
<style type="text/css">
BODY {
margin: 0px; /* Убираем отступы */
}
DIV.parent {
margin: 20%; /* Отступы вокруг элемента */
background: #fd0; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
}
DIV.child {
border: 3px solid #666; /* Параметры рамки */
padding: 10px; /* Поля вокруг текста */
margin: 10px; /* Отступы вокруг */
}
</style>
</head>
<body>
<div class="parent">
<div class="child">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
</div>
</body>
</html>
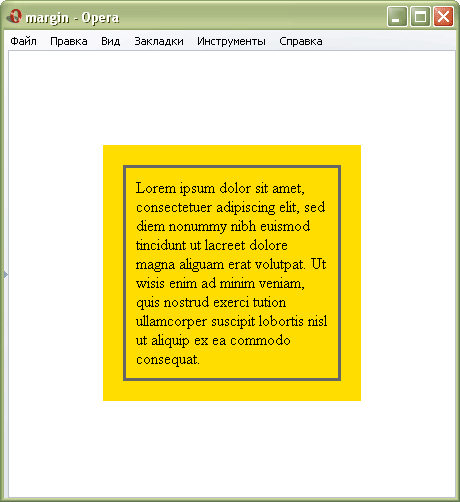
Результат данного примера показан ни рис. 2.

Рис. 2. Применение параметра margin
Объектная модель
[window.]document.getElementById("elementID").style.margin