Свойства CSS
CSS по категориям
border-color
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | Значение цвета, заданное параметром color |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | <img border> | <table border> |
| Ссылка на спецификацию | http://www.w3.org/TR/REC-CSS2/box.php#propdef-border-color |
Описание
Устанавливает цвет границы на разных сторонах элемента. Параметр позволяет задать цвет границы сразу на всех сторонах элемента или определить цвет границы только на указанных сторонах.
Синтаксис
border-color: color {1,4}
Аргументы
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Результат зависит от количества аргументов и указан в табл. 1.
| Число аргументов | Результат |
|---|---|
| 1 | Цвет рамки будет установлен для всех сторон элемента. |
| 2 | Первый аргумент устанавливает цвет верхней и нижней границы, второй аргумент — левой и правой. |
| 3 | Первый аргумент задает цвет верхней границы, второй — одновременно левой и правой стороны, а третий — нижней границы. |
| 4 | Поочередно устанавливается цвет верхней, правой, нижней и левой границы. |
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>border-color</title>
<style type="text/css">
H1 {
border-color: red white; /* Цвет границы */
border-style: solid; /* Стиль границы */
}
P {
border-color: #008a77; /* Цвет границы */
border-style: solid; /* Стиль границы */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>
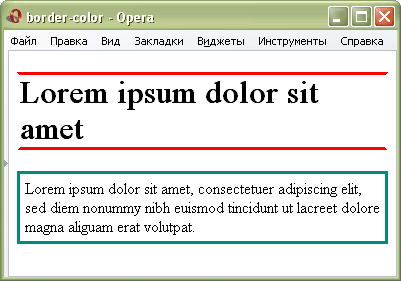
Результат данного примера показан на рис. 1.

Рис. 1. Использование атрибута border-color
Объектная модель
[window.]document.getElementById("elementID")style.borderColor