Свойства CSS
CSS по категориям
border-top-width
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | medium |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | <img border > | <table border> |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.php#border-width-properties |
Описание
Устанавливает толщину границы сверху элемента.
Синтаксис
border-top-width: thin | medium | thick | значение
Аргументы
Три переменные — thin (2 пиксела), medium (4 пиксела) и thick (6 пикселов) задают толщину границы слева. Для более точного значения, толщину можно указывать в пикселах или других единицах.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>border-top-width</title>
<style type="text/css">
H1 {
border-top-color: green; /* Цвет линии сверху */
border-top-style: double; /* Стиль линии сверху */
border-top-width: 7px; /* Толщина линии сверху */
border-right-color: green; /* Цвет линии слева */
border-right-style: double; /* Стиль линии */
border-right-width: 5px; /* Толщина линии */
padding: 7px; /* Поля вокруг текста */
color: #f9b61c; /* Цвет текста */
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
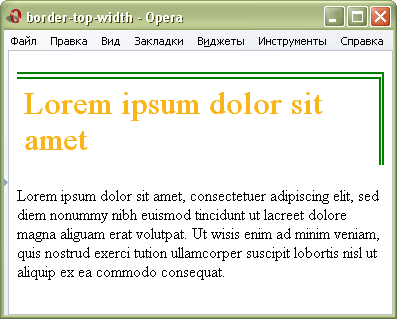
Результат данного примера показан ни рис. 1.

Рис. 1. Применение параметра border-top-width
Объектная модель
[window.]document.getElementById("elementID").style.borderTopWidth