Свойства CSS
bottom
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS2 |
|---|---|
| Значение по умолчанию | auto |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | Нет |
| Ссылка на спецификацию | http://www.w3.org/TR/REC-CSS2/visuren.php#propdef-bottom |
Описание
Устанавливает положение нижнего края содержимого элемента без учета толщины рамок и отступов. Отсчет координат зависит от параметра position, он обычно принимает значение relative (относительное положение) или absolute (абсолютное положение).
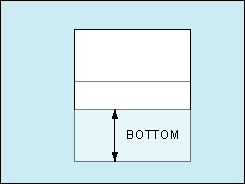
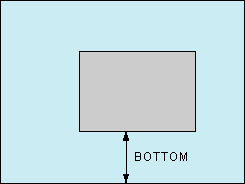
При относительном позиционировании элемента, отсчет ведется от нижнего края исходного положения элемента (рис. 1), а при абсолютном — относительно нижнего края окна документа (рис. 2).

Рис. 1. Значение параметра bottom при относительном позиционирование элемента

Рис. 2. Значение параметра bottom при абсолютном позиционирование элемента
Синтаксис
bottom: значение | проценты | auto
Аргументы
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Значение параметра bottom может быть и отрицательным, в этом случае возможны наложения разных элементов друг на друга. При задании значения в процентах, положение элемента вычисляется в зависимости от высоты родительского элемента. Аргумент auto не изменяет положение элемента.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>bottom</title>
<style type="text/css">
#layer {
bottom: 20px; /* Расстояние от нижнего края окна браузера */
position: absolute; /* Абсолютное позиционирование */
background: #f0f0f0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border: solid 1px black; /* Параметры рамки */
}
</style>
</head>
<body>
<div id="layer">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
</body>
</html>
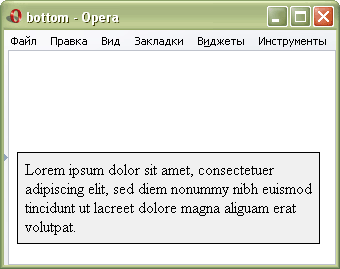
Результат данного примера показан ни рис. 3.

Рис. 3. Применение параметра bottom
Объектная модель
[window.]document.getElementById("elementID").style.bottom