Свойства CSS
CSS по категориям
padding-right
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | 0 |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | Нет |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.php#propdef-padding-right |
Описание
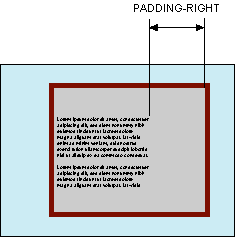
Устанавливает значение поля от правого края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).

Рис. 1. Поле справа от текста
Синтаксис
padding-right: значение | auto
Аргументы
Величину правого поля можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Аргумент auto указывает, что размер поля будет автоматически рассчитан браузером.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>padding-right</title>
<style type="text/css">
.layer {
background: #ffe url('help.gif') no-repeat top right; /* Параметры фона */
border: 2px solid black; /* Параметры рамки */
padding: 5px; /* Поля вокруг текста */
padding-right: 90px; /* Поле справа */
text-align: justify; /* Выравнивание по ширине */
}
</style>
</head>
<body>
<div class="layer">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
</body>
</html>
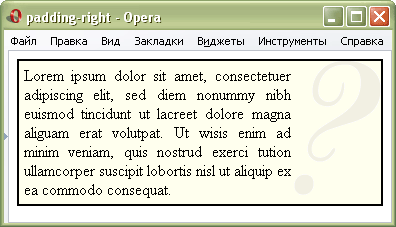
Результат данного примера показан ни рис. 2.

Рис. 2. Применение параметра padding-right
Объектная модель
[window.]document.getElementById("elementID").style.paddingRight