Свойства CSS
top
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS2 |
|---|---|
| Значение по умолчанию | auto |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | Нет |
| Ссылка на спецификацию | http://www.w3.org/TR/REC-CSS2/visuren.php#propdef-top |
Описание
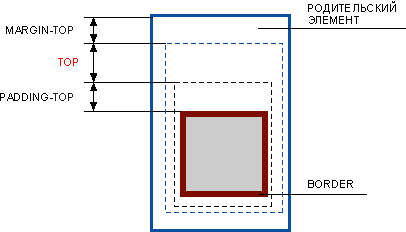
Для позиционированного элемента определяет расстояние от верхнего края родительского элемента, не включая отступ, поле и ширину рамки, до верхнего края дочернего элемента (рис. 1). Отсчет координат зависит от значения параметра position. Если его аргумент равен absolute, в качестве родителя выступает окно браузера и положение элемента определяется от его верхнего края. В случае значения relative, аргумент top отсчитывается от верхнего края исходного положения элемента.

Рис. 1. Значение параметра top
Синтаксис
top: значение | проценты | auto
Аргументы
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Значение параметра top может быть и отрицательным, в этом случае возможны наложения разных элементов друг на друга. При задании значения в процентах, положение элемента вычисляется в зависимости от высоты родительского элемента. Аргумент auto не изменяет положение элемента.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>top</title>
<style type="text/css">
#menu {
position: absolute; /* Абсолютное позиционирование */
left: 300px; /* Положение от левого края */
top: 50px; /* Положение от верхнего края */
width: 120px; /* Ширина блока */
background: #e0e0e0; /* Цвет фона */
border: 1px solid #000; /* Параметры рамки */
padding: 5px; /* Поля вокруг текста */
}
#content {
position: absolute; /* Абсолютное позиционирование */
left: 0px; /* Положение от левого края */
top: 0px; /* Положение от верхнего края */
width: 280px; /* Ширина блока */
background: #800000; /* Цвет фона */
color: white; /* Цвет текста */
padding: 5px; /* Поля вокруг текста */
padding-right: 60px; /* Отступ справа */
text-align: justify; /* Выравнивание по ширине */
}
</style>
</head>
<body>
<div id="content">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
</div>
<div id="menu">
Ut wisi enim ad minim veniam, quis nostrud exerci taion ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat.
</div>
</body>
</html>
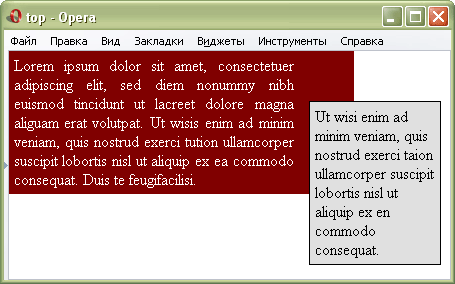
Результат данного примера показан ни рис. 2.

Рис. 2. Применение параметра top
Объектная модель
[window.]document.getElementById("elementID").style.top