Свойства CSS
CSS по категориям
border-left-style
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | Нет |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | <img border > | <table border> |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.php#border-style-properties |
Описание
Устанавливает стиль границы слева от элемента.
Синтаксис
border-left-style: стиль
Аргументы
Для управления видом рамки предоставляется восемь значений параметра border-left-style. Их названия и результат действия представлен на рис. 1.
![]()
Рис.1. Стили рамок
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>border-left-style</title>
<style type="text/css">
DIV.line {
border-left-color: red; /* Цвет линии слева */
border-left-style: double; /* Стиль линии */
border-left-width: 7px; /* Толщина линии */
padding-left: 10px; /* Расстояние между линией и текстом */
}
</style>
</head>
<body>
<div class="line">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
</body>
</html>
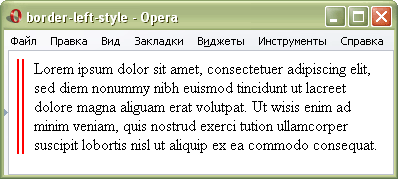
Результат данного примера показан ни рис. 2.

Рис. 2. Использование свойства border-left-style
Объектная модель
[window.]document.getElementById("elementID").style.borderLeftStyle