Свойства CSS
CSS по категориям
padding-left
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | 0 |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | Нет |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.php#propdef-padding-left |
Описание
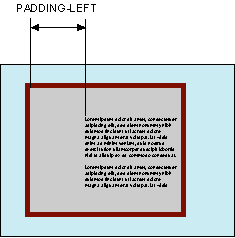
Устанавливает значение поля от левого края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).

Рис. 1. Поле слева от текста
Синтаксис
padding-left: значение | auto
Аргументы
Величину левого поля можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Аргумент auto указывает, что размер поля будет автоматически рассчитан браузером.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>padding-left</title>
<style type="text/css">
.layer {
background: #fc3; /* Цвет фона */
border: 2px solid black; /* Параметры рамки */
padding: 5px; /* Поля вокруг текста */
}
.layer P {
margin: 0px; /* Убираем отступы вокруг */
padding-left: 10%; /* Поле слева */
}
</style>
</head>
<body>
<div class="layer">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>
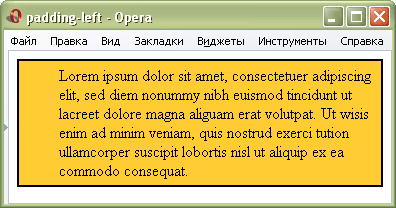
Результат данного примера показан ни рис. 2.

Рис. 1. Применение параметра padding-left
Объектная модель
[window.]document.getElementById("elementID").style.paddingLeft