Свойства CSS
CSS по категориям
border-right-style
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | Нет |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | <img border > | <table border> |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.php#border-style-properties |
Описание
Устанавливает стиль границы справа от элемента.
Синтаксис
border-right-style: стиль
Аргументы
Для управления видом рамки предоставляется восемь значений параметра border-right-style. Их названия и результат действия представлен на рис. 1.
![]()
Рис.1. Стили рамок
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>border-right-style</title>
<style type="text/css">
DIV.line {
border-right-color: #ef40b0; /* Цвет линии справа */
border-right-style: dotted; /* Стиль линии */
border-right-width: 3px; /* Толщина линии */
border-left-color: #ef40b0; /* Цвет линии слева */
border-left-style: dotted; /* Стиль линии */
border-left-width: 3px; /* Толщина линии */
padding: 0 10px; /* Расстояние между линией и текстом */
margin: 0 50px; /* Отступы справа и слева */
}
</style>
</head>
<body>
<div class="line">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
</body>
</html>
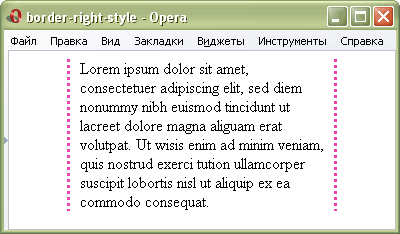
Результат данного примера показан ни рис. 2.

Рис. 2. Применение параметра border-right-style
Объектная модель
[window.]document.getElementById("elementID").style.borderRightStyle