Свойства CSS
CSS по категориям
padding-top
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | 0 |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | Нет |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.php#propdef-padding-top |
Описание
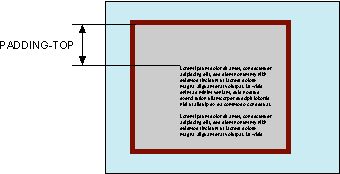
Устанавливает значение поля от верхнего края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).

Рис. 1. Поле сверху от текста
Синтаксис
padding-top: значение | auto
Аргументы
Величину верхнего поля можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Аргумент auto указывает, что размер поля будет автоматически рассчитан браузером.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>padding-top</title>
<style type="text/css">
.layer {
background: #fc3; /* Цвет фона */
border-top: 5px solid #000; /* Параметры верхней линии */
border-bottom: 5px solid #000; /* Параметры нижней линии */
padding: 5px; /* Поля вокруг текста */
padding-top: 10%; /* Поле сверху */
padding-bottom: 10%; /* Поле снизу */
}
</style>
</head>
<body>
<div class="layer">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
</body>
</html>
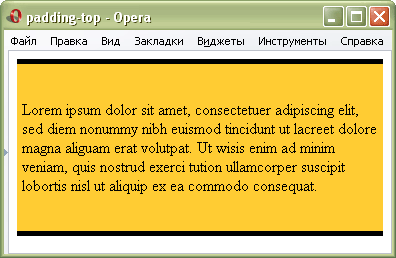
Результат данного примера показан ни рис. 2.

Рис. 2. Применение параметра padding-top
Объектная модель
[window.]document.getElementById("elementID").style.paddingTop